DevTools/DesignMockups: Difference between revisions
< DevTools
Jump to navigation
Jump to search
No edit summary |
|||
| Line 19: | Line 19: | ||
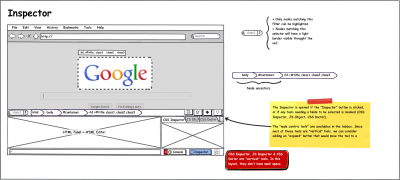
[[File:5.inspector.png|400px]] | [[File:5.inspector.png|400px]] | ||
[[File:5.1.inspector.folded.png|400px]] | [[File:5.1.inspector.folded.png|400px]] | ||
[[File:5.4.inspector.annotations.png|400px]] | [[File:5.4.inspector.annotations.png|400px]] | ||
Revision as of 10:16, 8 July 2011
DevTools Future Planning
This is a document based on mockups created by Paul Rouget. Notes taken to synthesize bugs from features and hopefully, features from bugs.
Developer Tools Toolbar
buglist
- create toolbar for developer tools
- migrate command line to developer tools toolbar
- Some interesting challenges with this, will possibly need additional bugs around popping up doorhangers for output, including output in the commandline itself, what happens with positioning the console in other locations, etc.
- create API for registering tools with main developer toolbar
- create API for adding badges to toolbar buttons
- create "Web Developer" toolbar button
- popup menu that derives its contents from the Web Developer menu
Inspector
buglist
- Dockable* HTML panel
- Inspector Toolbar
- Expand/collapse HTML+Style panels.
- Create auto-truncating nodepath (XPath) selection tool
- querySelector search box
- Dockable* Style inspectors
- create highlighter infobar for selected node
- Layout Information
- Layout info in the inspector toolbar
- Layout box in the highlighter (margins, borders and paddings)
- Highlighter background controls
- Grids
- Light
- Dark
- Checkerboard
- Annotations
- Inspector toolbar button
- Doorhanger style editor for entering code to evaluate
- Highlighter display of annotations on selected node