DevTools/DesignMockups: Difference between revisions
< DevTools
Jump to navigation
Jump to search
| (11 intermediate revisions by 3 users not shown) | |||
| Line 2: | Line 2: | ||
This is a document based on mockups created by Paul Rouget. Notes taken to synthesize bugs from features and hopefully, features from bugs. | This is a document based on mockups created by Paul Rouget. Notes taken to synthesize bugs from features and hopefully, features from bugs. | ||
== Possible Visual Design == | |||
Here is a possible aesthetic for the interface by Faaborg: [http://mzl.la/o5ytgB] | |||
== Developer Tools Toolbar == | == Developer Tools Toolbar == | ||
| Line 16: | Line 19: | ||
** popup menu that derives its contents from the Web Developer menu | ** popup menu that derives its contents from the Web Developer menu | ||
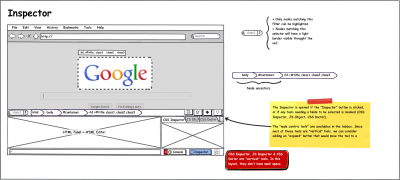
== | == Highlighter == | ||
[[File:5.inspector.png|400px]] | [[File:5.inspector.png|400px]] | ||
| Line 26: | Line 29: | ||
=== buglist === | === buglist === | ||
* Dockable* HTML panel | (codeword minotaur on bugzilla) | ||
* Inspector | |||
** Expand/collapse HTML+Style panels. | * Inspector Toolbar {{bug|666650}} | ||
* Dockable* HTML panel {{bug|650794}} {{bug|672002}} | |||
** | * Dockable* Style inspectors {{bug|}} ''not sure we need this for a first release'' | ||
* | * Style Inspector redesign {{bug|672005}} | ||
* | * Style Inspector linked to CSS Editor {{bug|585563}} | ||
* | * create highlighter infobar for selected node {{bug|663833}} | ||
* Expand/collapse HTML+Style panels. {{bug|672002}} | |||
* Create breadcrumb nodepath selection tool {{bug|672006}} | |||
* togglable classes {{bug|672003}} | |||
* CSS Editor {{bug|583041}} | |||
* Layout Information {{bug|663778}} | |||
** highlight parent element | |||
** Layout info in the inspector toolbar | ** Layout info in the inspector toolbar | ||
** Layout box in the highlighter (margins, borders and paddings) | ** Layout box in the highlighter (margins, borders and paddings) | ||
* Annotations | |||
** Inspector toolbar button | |||
** Doorhanger style editor for entering code to evaluate | |||
** Highlighter display of annotations on selected node | |||
* multiple highlighting | |||
* querySelector search box | |||
* Highlighter background controls | * Highlighter background controls | ||
** Grids | ** Grids | ||
| Line 41: | Line 56: | ||
** Dark | ** Dark | ||
** Checkerboard | ** Checkerboard | ||
== Web Console == | == Web Console == | ||
Latest revision as of 18:31, 19 July 2011
DevTools Future Planning
This is a document based on mockups created by Paul Rouget. Notes taken to synthesize bugs from features and hopefully, features from bugs.
Possible Visual Design
Here is a possible aesthetic for the interface by Faaborg: [1]
Developer Tools Toolbar
buglist
- create toolbar for developer tools
- migrate command line to developer tools toolbar
- Some interesting challenges with this, will possibly need additional bugs around popping up doorhangers for output, including output in the commandline itself, what happens with positioning the console in other locations, etc.
- create API for registering tools with main developer toolbar
- create API for adding badges to toolbar buttons
- create "Web Developer" toolbar button
- popup menu that derives its contents from the Web Developer menu
Highlighter
buglist
(codeword minotaur on bugzilla)
- Inspector Toolbar bug 666650
- Dockable* HTML panel bug 650794 bug 672002
- Dockable* Style inspectors bug not sure we need this for a first release
- Style Inspector redesign bug 672005
- Style Inspector linked to CSS Editor bug 585563
- create highlighter infobar for selected node bug 663833
- Expand/collapse HTML+Style panels. bug 672002
- Create breadcrumb nodepath selection tool bug 672006
- togglable classes bug 672003
- CSS Editor bug 583041
- Layout Information bug 663778
- highlight parent element
- Layout info in the inspector toolbar
- Layout box in the highlighter (margins, borders and paddings)
- Annotations
- Inspector toolbar button
- Doorhanger style editor for entering code to evaluate
- Highlighter display of annotations on selected node
- multiple highlighting
- querySelector search box
- Highlighter background controls
- Grids
- Light
- Dark
- Checkerboard
Web Console
buglist
- Dockable "HTTP Requests" and "Object Inspector"