Webmakers/Event Platform: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 94: | Line 94: | ||
*[http://twitter.com/#!/catspaw Michelle Levesque], Mozilla. Bay Area | *[http://twitter.com/#!/catspaw Michelle Levesque], Mozilla. Bay Area | ||
*[http://twitter.com/#!/lainiedecoursy Lainie Decoursy], Mozilla. NYC. | *[http://twitter.com/#!/lainiedecoursy Lainie Decoursy], Mozilla. NYC. | ||
Revision as of 11:41, 9 March 2012
 |
Event Platform Roadmap | |
| Owner: Michelle Thorne, Ben Simon | Updated: 2012-03-9 | |
| We're building an online event platform to track, create, import, and sign up for Mozilla webmaker events. | ||
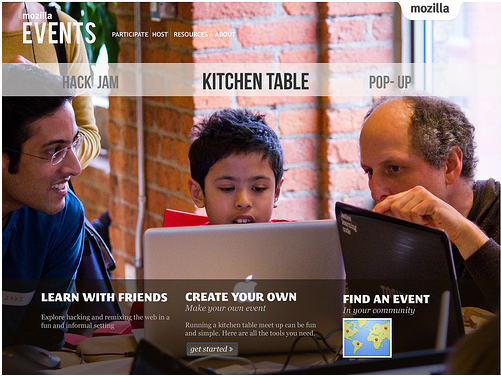
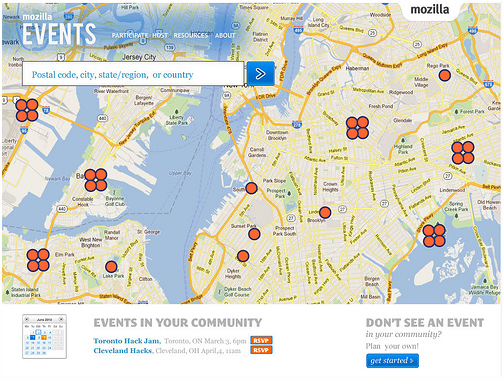
Mockups
About this project
- The project in 5 sentences:
- Events are a major participation and community engine of Mozilla's webmaker efforts.
- We need a place to track events worldwide.
- That enables users to learn about, create, import, sign up for, and leave feedback about events.
- The site should allow for communication among organizers, participants, and staff.
- And it should be dead-simple to use.
Uses Supported in Phase 1
Find Event
- See on Front Page --> Click through --> Know what the event is from description --> RSVP (can message hosts) --> Share
- Search based on type/geography --> View results by Date/Distance --> Pick event --> Know what the event is from description --> RSVP (can msg hosts) --> Share
Desired additional feature: Search event based on keyword in description
Create Event
- Learn about event types --> Pick Type --> Fill in details --> Publish --> Recruit
Agenda & Curriculum design can either happen at "learn about event types" stage or after publishing
Desired additional feature: duplicate past events & address all previous attendees of your events at once
Submit existing Event
- External event exists --> Provide us with url, event type, date/time, location, description, your email --> Event is published to our calendar
Report Back (participant)
- Receive email from Mozilla (or event host) --> Fill out feedback form & share on gallery --> Prompt to host/attend something else in future
Report back (organizer)
- Receive email from Mozilla --> Fill out feedback form & share on gallery --> Prompt to host/attend something else in future
Roadmap
Pre-launch: March
- Agenda & Curriculum maker (Michelle Thorne)
- Logistical How-To's (Laura Hilliger)
- /Events pages coding/design (Dev + Design + BS + MT) - 1-2 Months
- Front page mockup. In HTML
- Participate mockup. Map + calendar
- Event types (displaying info about event types & linking to agenda/curriculum maker)
- Create Event mockup.
- Resources mockup. How-to's
- BSD Skinning/Integration (Dev + Design + BS + BSD)
- Activate Event Module
- Event creation user path
- Event discovery user path
- Legal & privacy reviews (BS)
- Teams test event platform, agendas, and how tos.
- Kitchen Table: Call for staff & high-level community members to try out with our sample agenda & curriculum and report back to us
- HackJam: 4 Popcorn Jams — London (March 25), Cannes (March 29), Berlin (April 22). Lüneberg (April 29). Hackasaurus Jams Warsaw (March 8)
- Open News: Hacks/Hackers Buenos Aires (April 22)
- PopUp: London (May), SF?, LA?, Pittsburgh?
Beta Testing: April
- External event submission form (Web Dev)
- BSD cont. (Dev + Design + BS + BSD)
- Localizations
- Report back flow & copy
- Legal & privacy reviews cont. (BS)
- Testing cont.
Launch 1.0 + Summer Campaign Announcement: May
Day of Action: June
Summer cont: July-August
Festival: September - November
Team
- Michelle Thorne, Mozilla. Berlin.
- Ben Simon, Mozilla. Bay Area
- Jess Klein, Mozilla. NYC.
- Laura Hilliger, Mozilla. Dresden
- Michelle Levesque, Mozilla. Bay Area
- Lainie Decoursy, Mozilla. NYC.