Firefox/Projects/Network Error Pages: Difference between revisions
m (→Summary: typo) |
|||
| (79 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
= | =Summary= | ||
When a requested web page cannot be loaded, Firefox should display an error page that not only describes the problem, but which also presents the user with tools to resolve the issue. It also makes sense to extend this functionality to webserver 404 (File not found) responses as well. | |||
Implementation is being tracked in {{bug|482874}} | |||
=Introduction= | |||
When Firefox cannot display a requested web page because of a network error, it currently shows a network error page. This page describes the problem and gives advice on how to fix it, but it currently offers only one "tool" for resolving the problem: the "Try Again" button. This is of limited utility, and for a large class of errors, this is guaranteed not to work (eg. misspelled URLs). A better network error page would provide the user with useful tools towards guiding them to the content they wanted. | |||
Additionally, web pages that result in 404 errors have a lot in common with network error pages, except that the error page is provided by the server. In many cases this is a default 404 error page for the server which is not very helpful. The other major browsers will substitute a browser-provided 404 error page in many cases (the typical rule seems to be not to override server-provided error pages over about 500 bytes in length, since those are likely to be customized). Firefox should provide similar functionality. | |||
=Team= | |||
cbartley developer, sprint lead | |||
boriss UI | |||
johnath technical advisor | |||
beltzner Google Link Doctor liaison | |||
ashughes QA contact | |||
=Target Release= | |||
Firefox.next (Firefox 3.6?) | |||
= | =Competitive Analysis= | ||
All of the current browsers present network error pages for DNS errors. All of the major browsers offer information about why the error message is being presented linked from the error itself. Chrome and Safari offer a Google searchbox for the address bar input. | |||
Chrome is the only browser to currently offer useful tools in a 404 page. It uses Google link doctor to find possible matches both for subdirectories and domains. | |||
Internet Explorer and Chrome offer branded 404 pages, while Safari, Opera, and Firefox 3.5 display the default Apache warnings. | |||
For inputs that do not connect to webpages, Internet Explorer sometimes directs the user to search - previously Microsoft Live Search, now "Bing." | |||
<big>[https://wiki.mozilla.org/images/f/fd/404_poster.png Chart of network error pages in different browsers]</big> | |||
=Experimental Builds= | |||
= | ==== Try Server Build ==== | ||
https://build.mozilla.org/tryserver-builds/jdolske@mozilla.com-try-442e0af518fd/ | |||
I finally have a Try Server build with 404 redirection and a new 404 error page. Alas, this new 404 page looks pretty similar to the old network error page (no fancy LinkDoctor stuff or anything). It does have the new background image, which I still think is cool. | |||
Note that I've only tested the Mac build. | |||
It has a 512 byte 404-redirect threshold similar to Chrome and IE. I've been using http://www.almostinfinite.com/foobar (overrides) and http://www.seattlepi.com/foobar (shows the site 404 page) as test URLs. | |||
= | ==== 404 Extension ==== | ||
[ | A Firefox Extension which overrides 404 pages and supplies information from Google Link Doctor can be found [https://people.mozilla.org/~beltzner/temp/friendly-error-v1.xpi here]. Note that the 404-override mechanism is currently pretty crude, and it just has a test UI for displaying all the data returned by Link Doctor. I've only tested it on Firefox 3.5, but it should probably work on Firefox 3.0 as well. It's safe to install it on your default profile, but you may not want to leave it installed. | ||
=Status= | |||
* A Places-based suggestions feature and 404 redirection were tested using an extension. It seemed to work well for cases where it made sense at all. | |||
* Initial page design for DNS Not Found and 404 errors with Places-based suggestions, Search, and Try Again. | |||
* Entity definitions for the initial page design have been added to "netError.dtd". | |||
* Now have a C++ implementation of the Levenshtein edit distance algorithm (finding nearest string matches), which is accessible in Places Sqlite queries. | |||
* 404 errors are intercepted and redirected to the new error page, but only the Places-based suggestions feature is functional. | |||
* DNS Not Found errors use the new page design, but it’s not functional at all yet. | |||
* Discussions with the Google Link Doctor team are ongoing. | |||
=Near Term Goals= | |||
Address just DNS Not Found errors and 404 Errors. | |||
* Settle on a page design (mostly shared) for DNS Not Found errors and 404 Errors. | |||
* Get the implementation in good working order. | |||
** Clean up the 404 interceptor/redirector code and find an appropriate location for it in the source tree. | |||
** Get Places-based suggestions working for DNS Not Found errors. | |||
** Add a real search box, using the user’s preferred search engine (but not Wikipedia?). | |||
* Solicit feedback on functionality, implementation, and page design. | |||
* Identify an implementation that we can land on trunk in the near term. | |||
=Longer Term Goals= | |||
* Add more tools to the new error page design. | |||
** Google Link Doctor | |||
** Herdict | |||
** Other tools TBD | |||
* Move the other error pages to the new design and unify the implementation. | |||
=Possible Tools= | |||
* | * Retry button | ||
* | * Suggested alternatives drawn from Places DB | ||
* | * Suggested alternatives drawn from the Google Link Doctor service | ||
* Suggested alternatives using simple rules of thumb (e.g. “ww.example.com” ? www.example.com) | |||
* Search box, pre-populated with the failed URL or even anchor text, if available | |||
* Herdict-based feedback (Herdict provides crowd-source site accessibility data) | |||
* Other tools, for example the ErrorZilla extension provides Google Cache, Coral Cache, Wayback Machine, Ping, Trace, and Whois. | |||
=Caveats, Restrictions, Outstanding Questions= | |||
* Wholesale override of 404 pages would be unpopular, and there is no reliable way to tell the difference between a 404 error page provided by a default install of the web server and a custom 404 error page. The other major browsers seem to look at file size and if it's below a certain threshold, assume that it's a default page and overridable. Additionally a Firefox override might be useful even for custom error pages in some circumstances. | |||
* The old error page, by design, runs without chrome privileges, and the new page must also be chromeless. This is to prevent an XSS attack from escalating into a privilege escalation attack. | |||
* There are privacy issues around using Google Link Doctor that will need to be addressed if we are to use it automatically. | |||
* The current 404 error page interception/redirection code just does a document.location.replace on EndDocumentLoad to redirect to the Firefox 404 error page. This has some limitations, and it may be necessary support this functionality at deeper level in the docshell. This should be possible in the Firefox.next timeframe. | |||
* One click access to the original server-supplied 404 error page might be desirable. | |||
=Design= | |||
==Quick-Iteration, No Linkdoctor version: Smallpox 0.1== | |||
For the first "designed" version of 404 pages, Google Linkdoctor won't be used and a page with additional information won't be available. The tools at our disposal are simply the Places data, which can rank results by how well they match the input. No matter what matches are found, the domain-level link will be offered. | |||
[ | These designs will be used with the 404 extension [http://people.mozilla.org/~cbartley/network-error-pages-sprint/friendly-error-extension/friendly-error-v13.xpi here], and Firefox custom build [https://build.mozilla.org/tryserver-builds/cbartley@mozilla.com-sqlite_edit_distance/ here]. | ||
= | ===Two good Places matches=== | ||
[[Image:twoplacesmatches.png|500px]] | |||
[ | ===One good Places match=== | ||
[[Image:oneplacesmatch.png|500px]] | |||
[image | ===No good Places matches=== | ||
[[Image:noplacesmatches.png|500px]] | |||
<big>[https://intranet.mozilla.org/File:404_error_bg_placeholder.png Background image placeholder]</big> | |||
= | ==Future sketches== | ||
[[Image:Linkdoctor with colored background sketch.png|500px]] | |||
Some tools are fetched via places data, others with Google Linkdoctor, in descending order of the strength of the match. Troubleshooting and extra information is linked to, but not displayed. | |||
<gallery> | |||
Image:Small screen friendly blue.png|Designed for smaller screens, this error hugs the upper left corner | |||
Image:Bright_colors_with_icon.png|Brightly colored design | |||
</gallery> | |||
==Design Decisions== | |||
*A Branded Firefox 404 page should override default Apache error warnings. | |||
**We believe that overriding default 404 error pages is in the best interest of the user. While these pages can occasionally be useful to some users for testing, for most users they provide very little; an explanation that only makes sense to technical users, the name of the server, and no tools. If this page could be substituted for a page that gives intelligent suggestions and a better explanation, it would be useful both to experienced users and new users. | |||
**Currently, IE and Chrome override 404 pages, while Safari, Opera, and Firefox do not. While there's no way (?) to automatically check if a 404 page is the default Apache one, IE and Chrome place a limit of bytes and direct to their branded 404 pages if the result is less than that. | |||
*More information about the error and suggestions should be provided to users, but on a link off of the network error page rather than written on it directly. | |||
**Even beginning users do not need to see this information every time there is a network warning. They may want to read this information the first few times, or refer back to it later, but it's unlikely to be very helpful most times the user accesses this page. | |||
**Expert users will need this information rarely or never at all, while tools have a better chance of being useful | |||
**Removing suggestions and information from the error warning makes it easier for the user to see and access tools, which are more useful more often | |||
**This follows previous conventions; on all major operating systems, error warnings provide a link to more information. | |||
* The error code (404, DNS Not Found, etc) does not need to be displayed on the main error page. | |||
**The goal in the main text should be to explain as clearly and simply as possible to the user what is wrong. While both error codes and text would explain the problem to experienced users, error codes do not explain the problem to beginning users. | |||
**The main reason for including error codes is diagnosis. For instance, if an experienced user needs to know which particular error he is looking at, or if a beginning user is trying to get help from an experienced user, these codes would be important. However, considering adding the code to the main page provides little benefit in most cases and the same benefit can be had putting the error code on a separate page, including it with the extra information and recommendations could be a better way to preserve this information. | |||
* The network error pages should display the most useful* tools possible for the given input, but no more than five tools. | |||
**<nowiki>*</nowiki>Most useful will be determined an inexact science of approximation of a "best match," given the tools we have available. For instance, if a page is only one letter off from the user's input, it would have a higher "usefulness" score than simply linking a failed subdirectory to the domain-level page | |||
**Non-current (cached, stored, etc) pages will be displayed last | |||
==Basic Structure== | |||
[[Image:Branded design and error template.png|400px]] | |||
A rectangular network error warning with all text and content is centered vertically and horizontally above a subtle, branded background. This background may be randomly selected from a series of several images. | |||
Google | ===404, DNS=== | ||
[[Image:Basic structure network error with best suggestion.png|500px]] | |||
<br>The basic structure of a network error page when one best suggestion is available. The problem is summarized in the header, and available tools are listed in descending order of how "close" a match they are. A Google search with the user's input is available with a click. For additional information about the error, including the error code, a link titled "Why am I seeing this page?" (shamelessly stolen from Chrome) directs users to a page with more information. A ping to mozilla or Google assures that a user who sees this page is connected to the internet. | |||
[[Image: | [[Image:Basic structure network error without best suggestion.png|500px]] | ||
<br>If no obvious "best match" is available, none is offered. | |||
= | ===No connection=== | ||
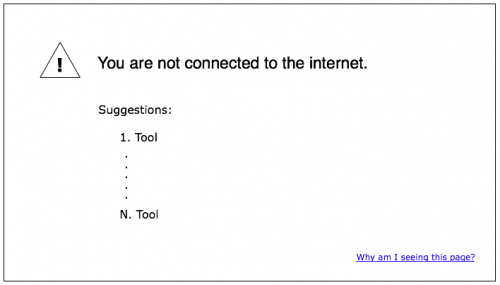
[[Image:Not connected.png|500px]] | |||
<br>If the user is not connected to the internet, a separate page is displayed. The tools here may be suggestions. | |||
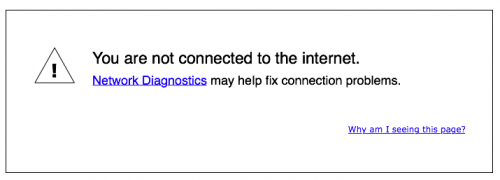
[ | [[Image:Linking to network diagnostics.png|500px]] | ||
<br>If the operating system already has network diagnostic function, such as OSX's Network Diagnostics and Windows' Diagnose Network Connections Wiki, simply linking to that may be all that's necessary. These already gives suggestions on how to fix the problem, so listing more on the network page is redundant. | |||
===Firewall=== | |||
==Mockups== | |||
= | ===Sketches=== | ||
<gallery> | |||
Image:Dns error 1 suggestion.png|A suggestion is found, via Google or Places, and search is provided | |||
Image:Dns error 2 suggestions.png|Two suggestions might be given if two are clear strong matches | |||
Image:New spacing dns.png|Respaced previous DNS error page. This design was made with a few constraints: the middle block of text can't be altered except as a whole piece, and since there's not enough time to make a separate website explaining DNS error, removing it could leave a newer lost - it's kept in this mockup. | |||
Image:Linkdoctor places 404.png|A near match has been found (http://www.americas.com) along with the level above (http://news.bbc.co.uk), either via Places or Google | |||
Image:Dns error 2.png| | |||
Image:Linkdoctor_to_the_rescue.png|Now with Link Doctor! | |||
</small> | |||
</gallery> | |||
=References= | |||
*Bugs: | |||
**{{bug|479922}} - Network error pages should give me tools instead of asking me questions | |||
*Mozilla-Central: | |||
**{{source|docshell/base/nsDocShell.cpp#3031|nsDocShell::DisplayLoadError}} -- dispatches various error pages | |||
**{{source|docshell/resources/content/netError.xhtml|netError.xhtml}} | |||
**{{source|browser/components/certerror/aboutCertError.js|aboutCertError.js}} ''(removed)'' | |||
*About pages: | |||
**''about:neterror'' | |||
**''about:config'' -- urlclassifier.alternate_error_page default string = "blocked" -- for example -- tells nsDocShell::DisplayLoadError to use the "blocked" page instead of the default generic page. | |||
*Triggers: | |||
**[https://johnath.com/ https://johnath.com/] - triggers a "Secure Connection Failed" error page. | |||
**[http://example.example.com/ http://example.example.com/] - triggers an "Address Not Found" error page. | |||
**[http://example.cmm triggers dnsNotFound error page] | |||
**[http://127.0.0.1:81 triggers connectionFailure error page] | |||
* [[Firefox3.1/Sprints/Network Error Pages/Error types|List of possible error to address]] (old) | |||
* [[Firefox:1.5_Network_Error_Messages|Summary of error types (FF 1.5)]] | |||
* Johnathan Zittrain - [http://www.herdict.org/web/ HerdictWeb] talk in building K - had ideas about integrating it into Firefox's error pages. Instead of Firefox just telling you the site is unreachable, maybe it could tell you whether it has been gone for minutes or months, and whether it is broken for everyone or only for certain ISPs or countries. | |||
* [http://jboriss.wordpress.com/2009/03/10/improving-everyones-favorite-feature-404/ Boriss' 1st blog post] | |||
* [[Firefox/Projects/Network_Error_Pages/Test_Plan|Test Plan]] | |||
* Images: | |||
<gallery> | |||
Image:GoogleChrome404ScreenShot.png|Google Chrome's Friendly 404 Error Page | |||
[image:xxxxxxxxxxx Screenshot of a connectionFailure error page] | |||
</gallery> | |||
Latest revision as of 05:16, 31 March 2011
Summary
When a requested web page cannot be loaded, Firefox should display an error page that not only describes the problem, but which also presents the user with tools to resolve the issue. It also makes sense to extend this functionality to webserver 404 (File not found) responses as well.
Implementation is being tracked in bug 482874
Introduction
When Firefox cannot display a requested web page because of a network error, it currently shows a network error page. This page describes the problem and gives advice on how to fix it, but it currently offers only one "tool" for resolving the problem: the "Try Again" button. This is of limited utility, and for a large class of errors, this is guaranteed not to work (eg. misspelled URLs). A better network error page would provide the user with useful tools towards guiding them to the content they wanted.
Additionally, web pages that result in 404 errors have a lot in common with network error pages, except that the error page is provided by the server. In many cases this is a default 404 error page for the server which is not very helpful. The other major browsers will substitute a browser-provided 404 error page in many cases (the typical rule seems to be not to override server-provided error pages over about 500 bytes in length, since those are likely to be customized). Firefox should provide similar functionality.
Team
cbartley developer, sprint lead boriss UI johnath technical advisor beltzner Google Link Doctor liaison ashughes QA contact
Target Release
Firefox.next (Firefox 3.6?)
Competitive Analysis
All of the current browsers present network error pages for DNS errors. All of the major browsers offer information about why the error message is being presented linked from the error itself. Chrome and Safari offer a Google searchbox for the address bar input.
Chrome is the only browser to currently offer useful tools in a 404 page. It uses Google link doctor to find possible matches both for subdirectories and domains.
Internet Explorer and Chrome offer branded 404 pages, while Safari, Opera, and Firefox 3.5 display the default Apache warnings.
For inputs that do not connect to webpages, Internet Explorer sometimes directs the user to search - previously Microsoft Live Search, now "Bing."
Chart of network error pages in different browsers
Experimental Builds
Try Server Build
https://build.mozilla.org/tryserver-builds/jdolske@mozilla.com-try-442e0af518fd/
I finally have a Try Server build with 404 redirection and a new 404 error page. Alas, this new 404 page looks pretty similar to the old network error page (no fancy LinkDoctor stuff or anything). It does have the new background image, which I still think is cool.
Note that I've only tested the Mac build.
It has a 512 byte 404-redirect threshold similar to Chrome and IE. I've been using http://www.almostinfinite.com/foobar (overrides) and http://www.seattlepi.com/foobar (shows the site 404 page) as test URLs.
404 Extension
A Firefox Extension which overrides 404 pages and supplies information from Google Link Doctor can be found here. Note that the 404-override mechanism is currently pretty crude, and it just has a test UI for displaying all the data returned by Link Doctor. I've only tested it on Firefox 3.5, but it should probably work on Firefox 3.0 as well. It's safe to install it on your default profile, but you may not want to leave it installed.
Status
- A Places-based suggestions feature and 404 redirection were tested using an extension. It seemed to work well for cases where it made sense at all.
- Initial page design for DNS Not Found and 404 errors with Places-based suggestions, Search, and Try Again.
- Entity definitions for the initial page design have been added to "netError.dtd".
- Now have a C++ implementation of the Levenshtein edit distance algorithm (finding nearest string matches), which is accessible in Places Sqlite queries.
- 404 errors are intercepted and redirected to the new error page, but only the Places-based suggestions feature is functional.
- DNS Not Found errors use the new page design, but it’s not functional at all yet.
- Discussions with the Google Link Doctor team are ongoing.
Near Term Goals
Address just DNS Not Found errors and 404 Errors.
- Settle on a page design (mostly shared) for DNS Not Found errors and 404 Errors.
- Get the implementation in good working order.
- Clean up the 404 interceptor/redirector code and find an appropriate location for it in the source tree.
- Get Places-based suggestions working for DNS Not Found errors.
- Add a real search box, using the user’s preferred search engine (but not Wikipedia?).
- Solicit feedback on functionality, implementation, and page design.
- Identify an implementation that we can land on trunk in the near term.
Longer Term Goals
- Add more tools to the new error page design.
- Google Link Doctor
- Herdict
- Other tools TBD
- Move the other error pages to the new design and unify the implementation.
Possible Tools
- Retry button
- Suggested alternatives drawn from Places DB
- Suggested alternatives drawn from the Google Link Doctor service
- Suggested alternatives using simple rules of thumb (e.g. “ww.example.com” ? www.example.com)
- Search box, pre-populated with the failed URL or even anchor text, if available
- Herdict-based feedback (Herdict provides crowd-source site accessibility data)
- Other tools, for example the ErrorZilla extension provides Google Cache, Coral Cache, Wayback Machine, Ping, Trace, and Whois.
Caveats, Restrictions, Outstanding Questions
- Wholesale override of 404 pages would be unpopular, and there is no reliable way to tell the difference between a 404 error page provided by a default install of the web server and a custom 404 error page. The other major browsers seem to look at file size and if it's below a certain threshold, assume that it's a default page and overridable. Additionally a Firefox override might be useful even for custom error pages in some circumstances.
- The old error page, by design, runs without chrome privileges, and the new page must also be chromeless. This is to prevent an XSS attack from escalating into a privilege escalation attack.
- There are privacy issues around using Google Link Doctor that will need to be addressed if we are to use it automatically.
- The current 404 error page interception/redirection code just does a document.location.replace on EndDocumentLoad to redirect to the Firefox 404 error page. This has some limitations, and it may be necessary support this functionality at deeper level in the docshell. This should be possible in the Firefox.next timeframe.
- One click access to the original server-supplied 404 error page might be desirable.
Design
Quick-Iteration, No Linkdoctor version: Smallpox 0.1
For the first "designed" version of 404 pages, Google Linkdoctor won't be used and a page with additional information won't be available. The tools at our disposal are simply the Places data, which can rank results by how well they match the input. No matter what matches are found, the domain-level link will be offered.
These designs will be used with the 404 extension here, and Firefox custom build here.
Two good Places matches
One good Places match
No good Places matches
Future sketches
 Some tools are fetched via places data, others with Google Linkdoctor, in descending order of the strength of the match. Troubleshooting and extra information is linked to, but not displayed.
Some tools are fetched via places data, others with Google Linkdoctor, in descending order of the strength of the match. Troubleshooting and extra information is linked to, but not displayed.
Design Decisions
- A Branded Firefox 404 page should override default Apache error warnings.
- We believe that overriding default 404 error pages is in the best interest of the user. While these pages can occasionally be useful to some users for testing, for most users they provide very little; an explanation that only makes sense to technical users, the name of the server, and no tools. If this page could be substituted for a page that gives intelligent suggestions and a better explanation, it would be useful both to experienced users and new users.
- Currently, IE and Chrome override 404 pages, while Safari, Opera, and Firefox do not. While there's no way (?) to automatically check if a 404 page is the default Apache one, IE and Chrome place a limit of bytes and direct to their branded 404 pages if the result is less than that.
- More information about the error and suggestions should be provided to users, but on a link off of the network error page rather than written on it directly.
- Even beginning users do not need to see this information every time there is a network warning. They may want to read this information the first few times, or refer back to it later, but it's unlikely to be very helpful most times the user accesses this page.
- Expert users will need this information rarely or never at all, while tools have a better chance of being useful
- Removing suggestions and information from the error warning makes it easier for the user to see and access tools, which are more useful more often
- This follows previous conventions; on all major operating systems, error warnings provide a link to more information.
- The error code (404, DNS Not Found, etc) does not need to be displayed on the main error page.
- The goal in the main text should be to explain as clearly and simply as possible to the user what is wrong. While both error codes and text would explain the problem to experienced users, error codes do not explain the problem to beginning users.
- The main reason for including error codes is diagnosis. For instance, if an experienced user needs to know which particular error he is looking at, or if a beginning user is trying to get help from an experienced user, these codes would be important. However, considering adding the code to the main page provides little benefit in most cases and the same benefit can be had putting the error code on a separate page, including it with the extra information and recommendations could be a better way to preserve this information.
- The network error pages should display the most useful* tools possible for the given input, but no more than five tools.
- *Most useful will be determined an inexact science of approximation of a "best match," given the tools we have available. For instance, if a page is only one letter off from the user's input, it would have a higher "usefulness" score than simply linking a failed subdirectory to the domain-level page
- Non-current (cached, stored, etc) pages will be displayed last
Basic Structure
A rectangular network error warning with all text and content is centered vertically and horizontally above a subtle, branded background. This background may be randomly selected from a series of several images.
404, DNS

The basic structure of a network error page when one best suggestion is available. The problem is summarized in the header, and available tools are listed in descending order of how "close" a match they are. A Google search with the user's input is available with a click. For additional information about the error, including the error code, a link titled "Why am I seeing this page?" (shamelessly stolen from Chrome) directs users to a page with more information. A ping to mozilla or Google assures that a user who sees this page is connected to the internet.

If no obvious "best match" is available, none is offered.
No connection

If the user is not connected to the internet, a separate page is displayed. The tools here may be suggestions.

If the operating system already has network diagnostic function, such as OSX's Network Diagnostics and Windows' Diagnose Network Connections Wiki, simply linking to that may be all that's necessary. These already gives suggestions on how to fix the problem, so listing more on the network page is redundant.
Firewall
Mockups
Sketches
A near match has been found (http://www.americas.com) along with the level above (http://news.bbc.co.uk), either via Places or Google
References
- Bugs:
- bug 479922 - Network error pages should give me tools instead of asking me questions
- Mozilla-Central:
nsDocShell::DisplayLoadError-- dispatches various error pagesnetError.xhtmlaboutCertError.js(removed)
- About pages:
- about:neterror
- about:config -- urlclassifier.alternate_error_page default string = "blocked" -- for example -- tells nsDocShell::DisplayLoadError to use the "blocked" page instead of the default generic page.
- Triggers:
- https://johnath.com/ - triggers a "Secure Connection Failed" error page.
- http://example.example.com/ - triggers an "Address Not Found" error page.
- triggers dnsNotFound error page
- triggers connectionFailure error page
- List of possible error to address (old)
- Summary of error types (FF 1.5)
- Johnathan Zittrain - HerdictWeb talk in building K - had ideas about integrating it into Firefox's error pages. Instead of Firefox just telling you the site is unreachable, maybe it could tell you whether it has been gone for minutes or months, and whether it is broken for everyone or only for certain ISPs or countries.
- Boriss' 1st blog post
- Test Plan
- Images:











