Gaia/Design/Visual: Difference between revisions
Jump to navigation
Jump to search
m (fixed minor typo) |
|||
| (21 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
== Overview == | === Overview === | ||
This is your place for all the latest visual designs and tracking documents. Email me (padamczyk@mozilla.com or patryk on IRC) for editing permissions or PSD source versions of the assets. | This is your place for all the latest visual designs and tracking documents. Email me (padamczyk@mozilla.com or patryk on IRC) for editing permissions or PSD source versions of the assets. | ||
== Design Rational Documents == | === Design Rational Documents === | ||
Coming Soon. | Coming Soon. | ||
== | === Mockups === | ||
== | * [https://www.dropbox.com/sh/pjr6ebjxci8cty4/pyVPeRROlI Master visual design Dropbox] (includes all System pieces and Apps) | ||
=== Creating Firefox OS App Icons === | |||
* [http://www.mozilla.org/en-US/styleguide/products/firefoxos/icons/ Firefox OS app icon guidelines and templates] | |||
=== Tracking Documents === | |||
* [https://docs.google.com/spreadsheet/ccc?key=0AvIV2XTLJx6ldEJLWWx1Q21oTEIwZEZ2T0dPTi1mN2c Visual Design Status, Icon & Common Control Tracking Document] | |||
=== Asset Specs (Click on image for full size)=== | |||
[https://wiki.mozilla.org/File:B2G_Grid.pdf Grid PDF], this is the working grid document, this will be converted to the building blocks.<br><br> | |||
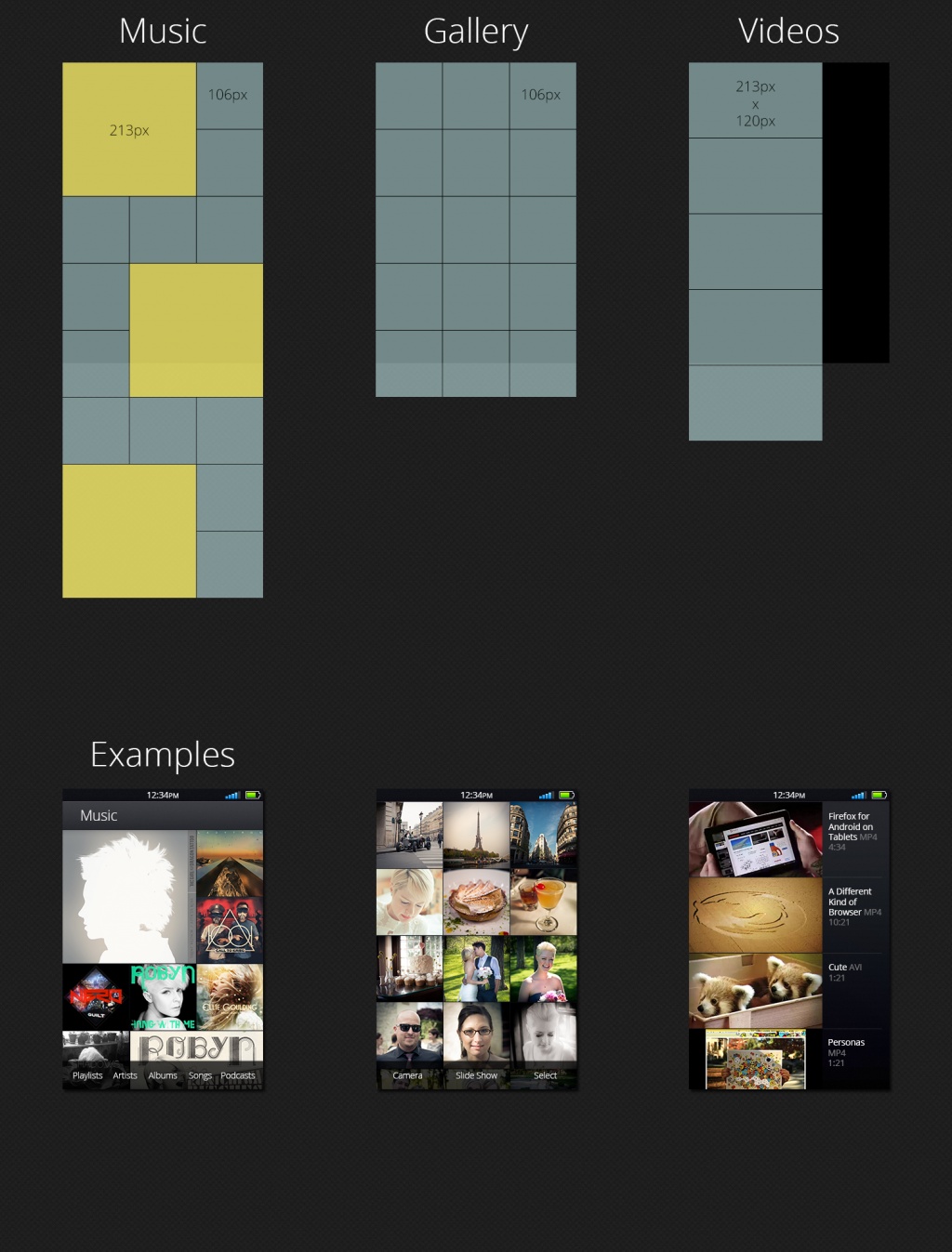
Media grid layout<br> | |||
[[Image:Vsd_spec_media_layout.jpg|1024px| Media grid layout]] | |||
Latest revision as of 20:49, 23 January 2013
Overview
This is your place for all the latest visual designs and tracking documents. Email me (padamczyk@mozilla.com or patryk on IRC) for editing permissions or PSD source versions of the assets.
Design Rational Documents
Coming Soon.
Mockups
- Master visual design Dropbox (includes all System pieces and Apps)
Creating Firefox OS App Icons
Tracking Documents
Asset Specs (Click on image for full size)
Grid PDF, this is the working grid document, this will be converted to the building blocks.
Media grid layout