Security/Reviews/CloudServices/Marketplace Payments: Difference between revisions
(→Architecture Diagram: adding payment security contexts) |
(→Architecture Diagram: added payment flow tables) |
||
| Line 179: | Line 179: | ||
===== Payment | ===== Marketplace App Payment Flows ===== | ||
Payments flows are initiated from the Marketplace which is under Mozilla’s control | |||
===== Desktop ===== | ===== Desktop ===== | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
| Line 190: | Line 190: | ||
|| Popup | || Popup | ||
|- | |- | ||
| 2. || Provider payment entry || Popup | | 2. || Provider payment entry || Popup, page hosted by payment provider | ||
|- | |- | ||
| 3. || Communication with popup || Javascript library: fxpay | | 3. || Communication with popup || Javascript library: fxpay | ||
|} | |||
===== Firefox OS / Android ===== | |||
{| class="wikitable" | |||
|- | |||
! ID !! Actions !! Element | |||
|- | |||
| 1. || Pre-provider flows PIN creation/enter/reset etc (Same domain as marketplace) | |||
|| Trusted UI | |||
|- | |||
| 2. || Provider payment entry || Trusted UI, page hosted by payment provider | |||
|- | |||
| 3. || Open and communicate with Trusted UI || JavaScript platform function: navigator.mozPay() | |||
|- | |||
| 4 || Open and communicate with MozPay || JavaScript library: fxpay | |||
|} | |||
===== In-App Payment Flows ===== | |||
Payment flows are initiated from 3rd party app domains - Mozilla no control over the apps or domains. They have been approved by and have a payments account on the Marketplace, but can change their code at any time (for hosted apps). | |||
===== Desktop ===== | |||
{| class="wikitable" | |||
|- | |||
! ID !! Actions !! Element | |||
|- | |||
| 1. || Pre-provider flows PIN creation/enter/reset etc (3rd party app domain) | |||
|| Popup, page hosted by payment provider | |||
|- | |||
| 2. || Provider payment entry || Popup, page hosted by payment provider | |||
|- | |||
| 3. || Communication with popup || Javascript payments library run from 3rd party app domain: fxpay | |||
|} | |||
===== Firefox OS / Android ===== | |||
{| class="wikitable" | |||
|- | |||
! ID !! Actions !! Element | |||
|- | |||
| 1. || Pre-provider flows PIN creation/enter/reset etc (Same domain as marketplace) | |||
|| Trusted UI | |||
|- | |||
| 2. || Provider payment entry || Trusted UI, page hosted by payment provider | |||
|- | |||
| 3. || Open and communicate with Trusted UI || JavaScript platform function: navigator.mozPay() | |||
|- | |||
| 4 || Open and communicate with MozPay || JavaScript library: fxpay | |||
|} | |} | ||
Revision as of 03:18, 25 March 2015
Status
| Identity (TEMPLATE) | |
|---|---|
| Tracker Bug | - |
| Stage | Definition |
| Status | Green (Green, Yellow, Red?) |
| Release Target | |
| Health | - |
| Status Note | - |
Team
| Product manager / Feature manager | Lindsay Saunders, Stephanie Turner and Caitlin Galimidi. |
| Engineering lead | |
| Engineering manager | Payments - Andy McKay
Marketplace - |
| Security lead | Adam Muntner |
| Privacy lead | |
| Localization lead | Peiying Mo |
| Accessibility lead | - |
| QA lead | Krupa Raj |
| UX lead | Elizabeth Hunt |
| Product marketing lead | |
| Additional members | Amy Tsay - Community
Scott DeVaney - Editorial Manager |
Open issues/risks
Stage 1: Definition
Introduction
Payments tied to Firefox Accounts as a reusable service with all Mozilla properties
Links
- Payments team home - https://wiki.mozilla.org/CloudServices/Payments
- Payments tied to FxA project wiki page - https://wiki.mozilla.org/CloudServices/Payments/FirefoxAccounts
Mana pages (Mozilla staff/contrib LDAP account needed)
- Addons/Marketplace - https://mana.mozilla.org/wiki/pages/viewpage.action?pageId=9601080
- Payments - https://mana.mozilla.org/wiki/display/MARKET/Payments
- Payments Production Support - https://mana.mozilla.org/wiki/display/MARKET/Payments+Support
- Processing refunds - https://mana.mozilla.org/wiki/display/MARKET/Processing+refunds
- Spartacus / Webpay physical network architecture (search page for "Spartacus") - https://mana.mozilla.org/wiki/display/NOC/VLAN+assignments
- Marketplace / AMO physical infrastructure - https://mana.mozilla.org/wiki/display/SVCOPS/Marketplace+AMO
Use Cases
Data Flows
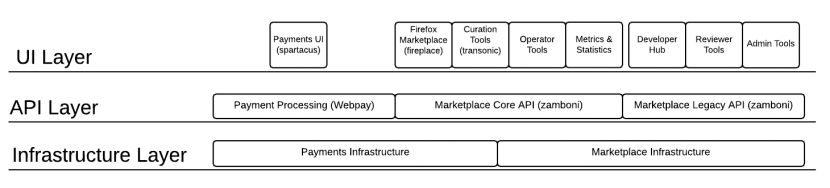
Diagram

Diagram of Marketplace and Payments architecture layers by Wil Clouser
1. Section 1
| ID | Origin | Destination | Description |
| 1.A | Abcdefg hij klmnop | Abcdefg hij klmnop | Abcdefg hij klmnop. |
| 1.B | klmnop | klmnop klmnop | klmnop klmnop klmnop klmnop. klmnop klmnopklmnopklmnop |
2. Section 2
| ID | Origin | Destination | Description |
| 2.A | Abcdefg hij klmnop | Abcdefg hij klmnop | Abcdefg hij klmnop. |
| 2.B | klmnop | klmnop klmnop | klmnop klmnop klmnop klmnop. klmnop klmnopklmnopklmnop |
3. Section 3
| ID | Origin | Destination | Description |
| 3.A | Abcdefg hij klmnop | Abcdefg hij klmnop | Abcdefg hij klmnop. |
| 3.B | klmnop | klmnop klmnop | klmnop klmnop klmnop klmnop. klmnop klmnopklmnopklmnop |
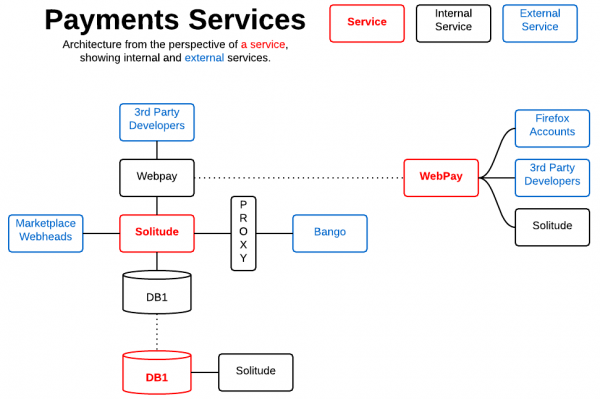
Architecture Diagram
Payment Systems diagram by Wil Clouser
Description
Logical diagram of Payments application services architecture.
Usage
The dotted line from a red service goes to a breakout describing the logical components of its service stack. This is a logical diagram, it does not represent the deployed physical network or server architecture.
Starting from a Red Services box,
- Solid line represents dependency/backend component relationships
- Dotted lines point to breakouts describing the logical components of a service stack.
Mozilla Services
| Component Name | Description | Documentation URLs |
|---|---|---|
| DB1 | Example | Example |
| Solitude | A server for processing payments for Mozilla’s Marketplace and Add-ons site. | Project Documentation - http://readthedocs.org/docs/solitude/en/latest/ Sourcecode - https://github.com/mozilla/solitude |
| Webpay | * Webpay is an implementation of the WebPaymentProvider spec * Spartacus is a single page app front-end for Webpay. |
Webpay Sourcecode - https://github.com/mozilla/webpay Spartacus Sourcecode - https://github.com/mozilla/spartacus |
External Services
| Component Name | Description | Documentation URLs |
|---|---|---|
| 3rd Party Developers | Example | Example |
| Bango | Example | Example |
| Firefox Accounts | Example | Documentation - https://wiki.mozilla.org/Identity/Firefox_Accounts
|
| Marketplace Webheads | Example | Example |
| Proxy | Example | Example |
Marketplace App Payment Flows
Payments flows are initiated from the Marketplace which is under Mozilla’s control
Desktop
| ID | Actions | Element |
|---|---|---|
| 1. | Pre-provider flows PIN creation/enter/reset etc (Same domain as marketplace) | Popup |
| 2. | Provider payment entry | Popup, page hosted by payment provider |
| 3. | Communication with popup | Javascript library: fxpay |
Firefox OS / Android
| ID | Actions | Element |
|---|---|---|
| 1. | Pre-provider flows PIN creation/enter/reset etc (Same domain as marketplace) | Trusted UI |
| 2. | Provider payment entry | Trusted UI, page hosted by payment provider |
| 3. | Open and communicate with Trusted UI | JavaScript platform function: navigator.mozPay() |
| 4 | Open and communicate with MozPay | JavaScript library: fxpay |
In-App Payment Flows
Payment flows are initiated from 3rd party app domains - Mozilla no control over the apps or domains. They have been approved by and have a payments account on the Marketplace, but can change their code at any time (for hosted apps).
Desktop
| ID | Actions | Element |
|---|---|---|
| 1. | Pre-provider flows PIN creation/enter/reset etc (3rd party app domain) | Popup, page hosted by payment provider |
| 2. | Provider payment entry | Popup, page hosted by payment provider |
| 3. | Communication with popup | Javascript payments library run from 3rd party app domain: fxpay |
Firefox OS / Android
| ID | Actions | Element |
|---|---|---|
| 1. | Pre-provider flows PIN creation/enter/reset etc (Same domain as marketplace) | Trusted UI |
| 2. | Provider payment entry | Trusted UI, page hosted by payment provider |
| 3. | Open and communicate with Trusted UI | JavaScript platform function: navigator.mozPay() |
| 4 | Open and communicate with MozPay | JavaScript library: fxpay |
Stage 2: Design
Threat Model
| ID | Title | Threat | Proposed Mitigations | Threat Agent | Rating | Likelihood | Notes | Impact | Notes |
| 1 | Title text | Threat description | Proposed mitigation. | Threat agents | Rating # | Likelihood # | Notes. | Impact Score # – Impact | Notes. |
| 2 | Title text | Threat description | Proposed mitigation. | Threat agents | Rating # | Likelihood # | Notes. | Impact Score # – Impact | Notes. |
| 3 | Title text | Threat description | Proposed mitigation. | Threat agents | Rating # | Likelihood # | Notes. | Impact Score # – Impact | Notes. |
User Interactions
| ID | Summary | Description |
| 1.A | Summary | Description. |
| 1.B | Summary | Description. |
| 2.A | Summary | Description. |
| 2.B | Summary | Description. |
Client Interactions
| ID | Summary | Description |
| 2.A | Summary | Description. |
Server Interactions
| ID | Summary | Description | Path | Input | Output | CEF | CSRF |
| 3.A | Summary | Description | Path | Input | Output | CEF | CSRF |
| 3.b | Summary | Description | Path | Input | Output | CEF | CSRF |
CEF and CSRF columns indicate wether or not CEF logging or CSRF prevention is required for the interactions
Security Recommendations / Open Issues
| ID | Title | Status | Summary |
| [[1]] | Title | Status(Open/Closed) | Summary. |
| [[2]] | Title | Status(Open/Closed) | Summary. |
CEF Logging Requirements
Business Test Cases
Document application specific test cases here
Privacy Risk Analysis
(Status of and link to privacy review and outcome here)
Stage 3: Planning
Application Security Requirements
Document individual requirements for the application here (e.g. CEF logging, captcha, etc)
Operation Security Requirements
Document network/platform security requirements here (e.g. IDS concerns, firewall changes, system hardening reqs, etc)
Mana Website Creation Form
Critical Security Requirements
Itemize individual security blockers here. Reference components in section AppSec or OpSec subsections. These blockers must be addressed before the product can go live.
Stage 4: Development
Repeatable Security Test Cases
Document individual repeatable security test cases here. Include a reference to the source repo, and documentation that governs how to execute test cases.
Secure Coding Guidelines
Document specific secure coding guidelines to be followed and relate them to specific issues/requirements that are specified; capture bug ids related to those issues.
Code Review Milestones
Table 1 - itemized list of code review milestones {i.e. breakdown of specific components that will be reviewed} Table 2 - list of app components/modules that should trigger additional security review (e.g. auth, csrf, file upload handling, etc)
Stage 5: Release
Application Security Verification
These subsections should contain a list of the steps to be taken, and the status of each activity
Code Review
Automated Security Testing
Manual Security Testing
Operational Security Verification
ArcSight Information
Network Design Security Review
Database Security Review
Platform Security (Hardening & Specific Config Requirements)
Landing Criteria
This should be a table itemizing everything from Stage 3 - Critical Security Requirements, including status. For status Red=Unimplemented,Yellow=implemented,Green=tested and passed?
Stage 6: Post Implementation Review
Production Security Considerations
Document additional/ongoing work for this application (e.g. specific things to watch for in ArcSight, gaming behaviour, etc)
Post Implementation Tasks
Itemize process/kb changes developed from this project (e.g. secure coding guidelines, policy stuff, etc)
Team status notes
| status | notes | |
|---|---|---|
| Products | tbd | - |
| Engineering | tbd | - |
| Engineering | tbd | - |
| Engineering | tbd | - |
| Engineering | tbd | - |
| Engineering | tbd | - |
| Engineering | tbd | - |
| Engineering | tbd | - |
| Engineering | tbd | - |