Fennec/Features/touch: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 177: | Line 177: | ||
|- | |- | ||
| Full Screen<br> | | Full Screen<br> | ||
| Five-finger Splay | | Five-finger Splay<br> | ||
| http://farm6.static.flickr.com/5103/5638098211_80a6b5cf8b_m.jpg<br> | | http://farm6.static.flickr.com/5103/5638098211_80a6b5cf8b_m.jpg<br> | ||
|- | |- | ||
Revision as of 19:58, 20 April 2011
| Feature | Status | ETA | Owner |
| Touch Events | Implementation in progress | 2011-07-01 | Thomas Arend |
Summary
Expose touch events to content for better interaction with web pages and services, and compatibility with WebKit/Opera and existing web content.
Team
- Wes Johnson - Mobile Front-end
- Olli Pettay (smaug) - Platform
- Matt Brubeck - W3C spec
Release Requirements
- No performance regressions on non-touch-event pages.
- Acceptable performance of touch events in content. (Need more precise criteria?)
- Sidebar (or some alternate form of navigation) is still accessible on pages that use touch events.
Next Steps
- Finish patches and get reviews.
- Write automated tests and do manual compatibility testing.
- Experiment with different ways of allowing sidebar panning.
- Performance testing and optimization.
- Send spec feedback to W3C Web Events working group.
Open Issues
Related Bugs & Dependencies
- bug 544614 - Tracking bug for touch events in Fennec
Designs
This is our new gesture set, as mapped to current browser features. We will also have on-screen touch buttons/targets, but we need to map all features to a gestures for accessibility reasons (more details on that soon)...
| Browser Function / Feature |
Gesture |
Gesture Illustration |
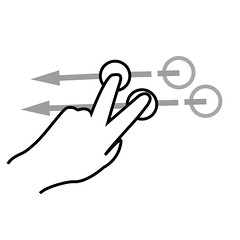
| Back |
Two-finger Swipe Left |
 |
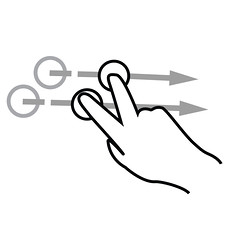
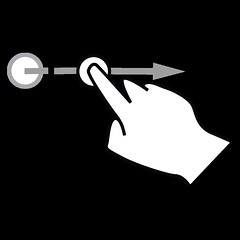
| Forward |
Two-finger Swipe Right |
 |
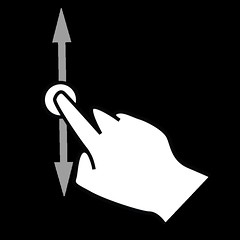
| Scroll |
One-finger Drag |
 |
| Kinetic Scroll |
One-finger Swipe |
 |
| Pan |
One-finger Drag (when page is zoomed in) |
 |
| Kenetic Pan |
One-finger Swipe (when page is zoomed in) |
 |
| Zoom In |
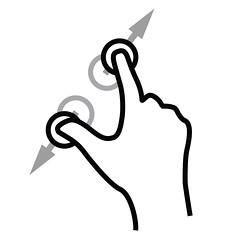
Double Tap or Spread |
Double Tap:
Spread:
|
| Zoom Out |
Double Tap (once zoomed level has maxed out or Pinch |
Double Tap:
Pinch:
|
| View All Tabs |
Pinch (when page is at "fit width" zoom level) |
 |
| Next Tab |
Three-finger Swipe Left |
 |
| Previous Tab |
Three-finger Swipe Right |
 |
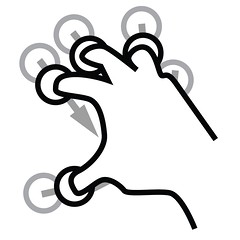
| Close Tab |
Five-finger Scrunch |
 |
| New Tab |
TBD or No Gesture |
-- |
| Open in New Tab |
Long Tap (on link) then Tap on "Open in New Tab" |
 |
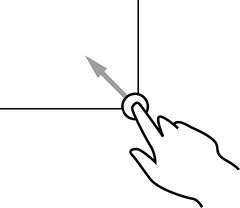
| Bookmark Page |
Dog-ear (Diagonal Swipe from bottom-right to top-right) |
 |
| Open Bookmarks |
TBD or No Gesture |
-- |
| Follow Link |
One-finger Tap |
 |
| Access to Awesomebar |
TBD or No Gesture |
-- |
| Show All History |
TBD or No Gesture |
-- |
| Site Info |
TBD or No Gesture |
-- |
| Settings/Preferences/Add-ons |
TBD or No Gesture |
-- |
| Share |
TBD or No Gesture |
-- |
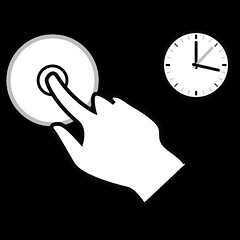
| Contextual Menu |
Long Tap (on link) |
 |
| Reload Page |
TBD or No Gesture |
-- |
| Stop Loading Page |
TBD or No Gesture |
-- |
| Access to Firefox Home |
TBD or No Gesture |
-- |
| Full Screen |
Five-finger Splay |
 |
| Save as PDF |
TBD or No Gesture |
-- |
| Save Webpage |
TBD or No Gesture |
-- |
Test Plans
Goals/Use Cases
- Expose single-touch events to content in Fennec.
- Don't let pages completely block navigation or sidebar panning.
- Compatibility with existing pages like Google Maps.
- Conformance with a subset of W3C Touch Events editor's draft.
- Compatibility with a common subset of Safari/Android/WebKit functionality.
Non-Goals
- Expose multiple simultaneous touches to content (will be done in a future version).
- 100% conformance with W3C Touch Events spec (will be completed in future versions).
- 100% compatibility with Safari or other browsers.
- Enable W3C touch events in desktop Firefox (will be done in future versions).
Other Documentation
Legend (remove if you like)
| Healthy: feature is progressing as expected. | |
| Blocked: feature is currently blocked. | |
| At Risk: feature is at risk of missing its targeted release. | |
| ETA | Estimated date for completion of the current feature task. Overall ETA for the feature is the product release date. |