Labs/OpenWebHomePage
Proposed Website Overview
The Open Web Platform site would be developed in phases:
- Phase 1: Initial launch
- Phase 2: Tools directory
- Phase 3: Documentation
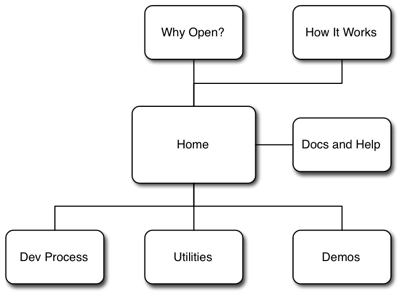
This document describes a proposal for the contents of the first two phases. The following figure is a map of the proposed contents:
The following sections discuss the content present on each of these pages.
Home
Defines what is meant by “Open Web” and “Open Web Platform”. Provides a clear overview of the content on the rest of the site. Communicates who is behind the Open Web Platform (companies and individuals).
Why Open?
Provides a compelling argument for why “open” matters and why developers should care about using an “open platform” and the Open Web Platform.
How It Works
An overview of web technologies, focusing on client-side technologies but discussing popular server-side technologies. Target audience should be anyone of reasonable intelligence who has little exposure to programming. Should provide links to in-depth content on HTML, CSS, JavaScript, and so forth but provide enough content for a solid orientation.
Docs and Help
At some point, this section may provide a fantastic interface into unified documentation for all major run-times for the Open Web Platform, including all kinds of great collaborative features and so forth.
However, in the initial release, this will be an overview of the documentation and help resources available. Unlike the Utilities section described below, it will probably not be database-driven.
Dev Process
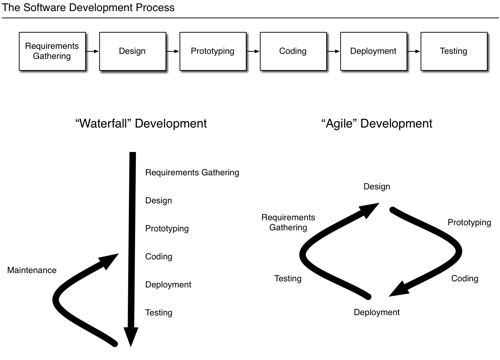
A companion to “How It Works”, the Dev Process provides an overview of the process by which software is generally developed. This section is intended to provide guidance to IT shops and other organizations whose trade is not software development but finds itself concerned with the development of such.
The following is an outline of the content in this section:
This section of the site provides an overview of the development process and provides links to other materials which describe the steps in detail.
Each stage of the development process ties in to the utilities section, described subsequently.
(This section may seem out-of-place; it is present to anchor the “Categories” feature of the Utilities page but ultimately may just be a bad idea.)
Utilities
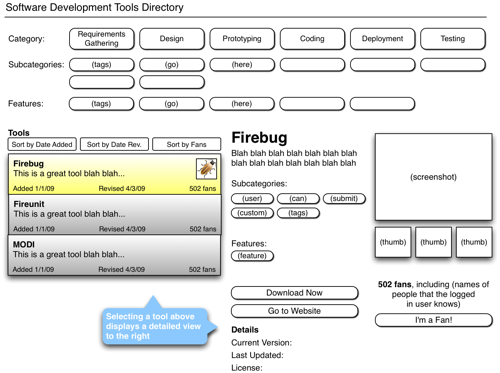
Provides a comprehensive directory of developer tools and other utilities that facilitate each step of the software development process. Here’s a mock-up of the UI:
The interface is tag-centric. Three different types of tags are used to narrow the set of utilities down:
And the users can assign these tags themselves when viewing the details of a selected tool: