Status
| Android-style text selection handles | |
| Stage | Landed |
| Status | Complete |
| Release target | Firefox 7 |
| Health | OK |
| Status note | Some follow-up bugs being fixed in Firefox 8 and 9 |
{{#set:Feature name=Android-style text selection handles
|Feature stage=Landed |Feature status=Complete |Feature version=Firefox 7 |Feature health=OK |Feature status note=Some follow-up bugs being fixed in Firefox 8 and 9 }}
Team
| Product manager | Thomas Arend |
| Directly Responsible Individual | Thomas Arend |
| Lead engineer | Mark Finkle |
| Security lead | ` |
| Privacy lead | ` |
| Localization lead | ` |
| Accessibility lead | ` |
| QA lead | Aaron Train |
| UX lead | Madhava Enros, Ian Barlow |
| Product marketing lead | ` |
| Operations lead | ` |
| Additional members | ` |
{{#set:Feature product manager=Thomas Arend
|Feature feature manager=Thomas Arend |Feature lead engineer=Mark Finkle |Feature security lead=` |Feature privacy lead=` |Feature localization lead=` |Feature accessibility lead=` |Feature qa lead=Aaron Train |Feature ux lead=Madhava Enros, Ian Barlow |Feature product marketing lead=` |Feature operations lead=` |Feature additional members=` }}
Open issues/risks
`
Stage 1: Definition
1. Feature overview
`
2. Users & use cases
`
3. Dependencies
`
4. Requirements
`
Non-goals
`
Stage 2: Design
5. Functional specification
`
6. User experience design
If we could use the native method, we'd do so, so, instead, we have to mimic it, much as we do with the Android Menu.
This page here has a description of the behavior: http://developer.android.com/sdk/android-2.3-highlights.html
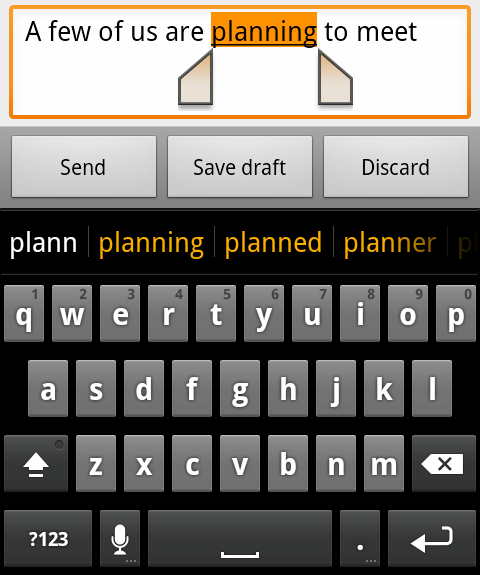
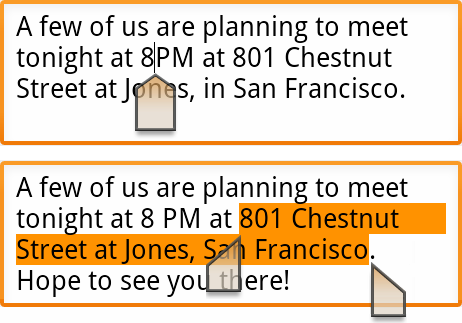
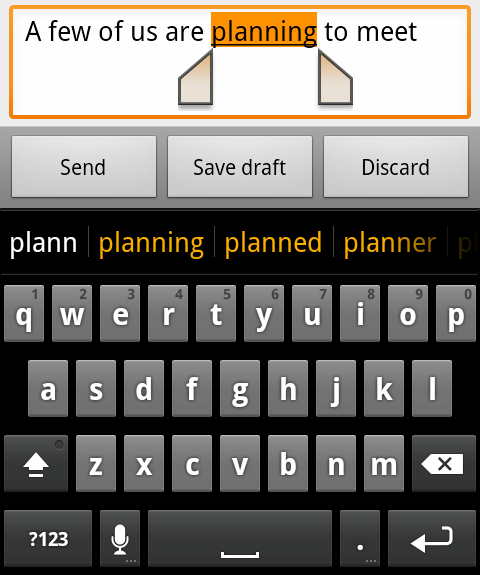
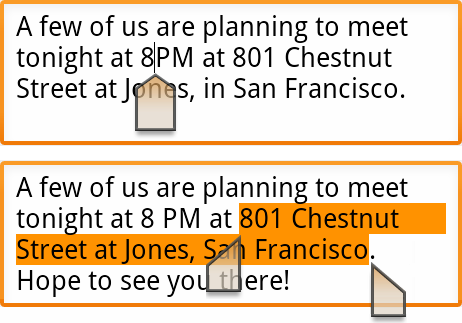
One-touch word selection and copy/paste
When entering text or viewing a web page, the user can quickly select a word by press-hold, then copy to the clipboard and paste. Pressing on a word enters a free-selection mode — the user can adjust the selection area as needed by dragging a set of bounding arrows to new positions, then copy the bounded area by pressing anywhere in the selection area.

For text entry, the user can slide-press to enter a cursor mode, then reposition the cursor easily and accurately by dragging the cursor arrow. With both the selection and cursor modes, no use of a trackball is needed.

Text Overflow
We should also consider cases where text flows off the edge of a field, and how to get back to that to make changes. Android's native form fields handle this in two ways, as shown in this mockup: http://cl.ly/3y3u123U410L1L0u2W1n
1. Pressing and holding to activate a cursor, and then dragging that cursor to the edge of the field to scroll text.
2. Dragging the text back and forth through the field, and then long pressing to insert a cursor.
Stage 3: Planning
7. Implementation plan
`
8. Reviews
Security review
`
Privacy review
`
Localization review
`
Accessibility
`
Quality Assurance review
Operations review
`
Stage 4: Development
9. Implementation
Finkle has a restartless add-on that is being used to prototype the selection handle behavior and technical implementation.
- bug 652168 - Add cursor positioning thumb controls to edit boxes
bug 661388(FIXED) - Support selecting text in web contentbug 659022(FIXED) - Implement copy from content
Stage 5: Release
10. Landing criteria
` {{#set:Feature open issues and risks=` |Feature overview=` |Feature users and use cases=` |Feature dependencies=` |Feature requirements=` |Feature non-goals=` |Feature functional spec=` |Feature ux design=If we could use the native method, we'd do so, so, instead, we have to mimic it, much as we do with the Android Menu.
This page here has a description of the behavior: http://developer.android.com/sdk/android-2.3-highlights.html
One-touch word selection and copy/paste
When entering text or viewing a web page, the user can quickly select a word by press-hold, then copy to the clipboard and paste. Pressing on a word enters a free-selection mode — the user can adjust the selection area as needed by dragging a set of bounding arrows to new positions, then copy the bounded area by pressing anywhere in the selection area.

For text entry, the user can slide-press to enter a cursor mode, then reposition the cursor easily and accurately by dragging the cursor arrow. With both the selection and cursor modes, no use of a trackball is needed.

Text Overflow
We should also consider cases where text flows off the edge of a field, and how to get back to that to make changes. Android's native form fields handle this in two ways, as shown in this mockup: http://cl.ly/3y3u123U410L1L0u2W1n
1. Pressing and holding to activate a cursor, and then dragging that cursor to the edge of the field to scroll text.
2. Dragging the text back and forth through the field, and then long pressing to insert a cursor. |Feature implementation plan=` |Feature security review=` |Feature privacy review=` |Feature localization review=` |Feature accessibility review=` |Feature qa review=* QA Test Plan |Feature operations review=` |Feature implementation notes=Finkle has a restartless add-on that is being used to prototype the selection handle behavior and technical implementation.
- bug 652168 - Add cursor positioning thumb controls to edit boxes
bug 661388(FIXED) - Support selecting text in web contentbug 659022(FIXED) - Implement copy from content
|Feature landing criteria=` }}
Feature details
| Priority | P2 |
| Rank | 999 |
| Theme / Goal | ` |
| Roadmap | Firefox Mobile |
| Secondary roadmap | ` |
| Feature list | Mobile |
| Project | ` |
| Engineering team | Mobile front-end |
{{#set:Feature priority=P2
|Feature rank=999 |Feature theme=` |Feature roadmap=Firefox Mobile |Feature secondary roadmap=` |Feature list=Mobile |Feature project=` |Feature engineering team=Mobile front-end }}
Team status notes
| status | notes | |
| Products | ` | ` |
| Engineering | ` | ` |
| Security | sec-review-complete | reviewed by: imelven |
| Privacy | ` | ` |
| Localization | ` | ` |
| Accessibility | ` | ` |
| Quality assurance | ` | ` |
| User experience | ` | ` |
| Product marketing | ` | ` |
| Operations | ` | ` |
{{#set:Feature products status=`
|Feature products notes=` |Feature engineering status=` |Feature engineering notes=` |Feature security status=sec-review-complete |Feature security health=OK |Feature security notes=reviewed by: imelven |Feature privacy status=` |Feature privacy notes=` |Feature localization status=` |Feature localization notes=` |Feature accessibility status=` |Feature accessibility notes=` |Feature qa status=` |Feature qa notes=` |Feature ux status=` |Feature ux notes=` |Feature product marketing status=` |Feature product marketing notes=` |Feature operations status=` |Feature operations notes=` }}