Introduction
NOTE: All the functionality described below will only be available in version 0.1.3. If you want to start creating your skins now, you should install the latest source. Instructions for doing this are here. Also, remember that between now and the release, there are bound to be minor changes.
Skinning Ubiquity is easy. Ubiquity styles are managed by a single CSS file that also contains metadata. While creating your skins locally, any changes in the CSS file will only be reflected when Firefox is restarted. To update the skin immediately, go to the Your Skins page and click on your skin again.
Metadata
/* =skin= @name Default @author Mozilla Labs @homepage http://labs.mozilla.com @email abimanyuraja@gmail.com @license MPL/LGPL/GPL =/skin= */
In your CSS file, you should add the metadata in comments formatted as above. Your command must have a name but all fields are optional.
CSS Elements
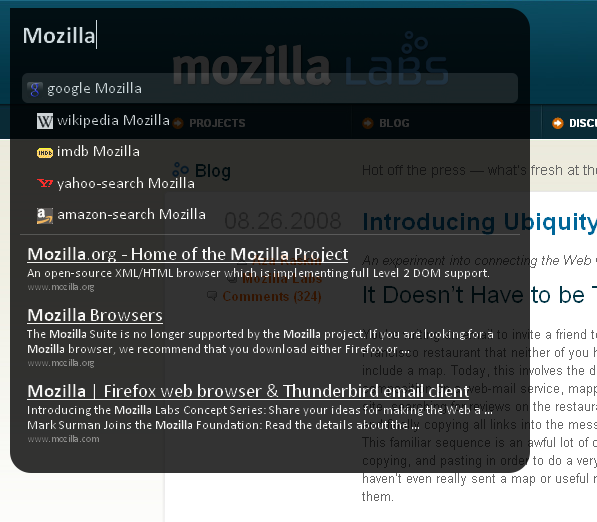
#cmd-panel
Formatting for the actual popup layer.
#cmd-entry-container
Container for the entry box. Padding properties for around the box, for the most part.
#cmd-entry
Actual entry box. Fonts, padding, backgrounds, etc. All controlled here.
#cmd-preview
The container for the rest of the items, i.e. verb suggestions + preview pane.
#ubiquity-preview
As of now, contains the width of the preview window.
- div#ubiquity-preview .gresult
- Manages each Google search result.
- div#ubiquity-preview .gresult a
- The anchor properties of the Google search results, in this case, the title of the page.
- div#ubiquity-preview .gresult-url
- The properties for the URL showed under the description.
- div#ubiquity-preview .gresult-content
- The description properties for the Google result.
div#ubiquity-preview #preview-pane
The properties of the pane itself, such as borders, etc.
- div#ubiquity-preview .hilited-text
- Manages the currently selected verb/function's text property.
- div#ubiquity-preview .hilited
- Manages the currently selected verb/function's area; think of this as a hover property.
- div#ubiquity-preview .suggested
- The properties for the list of functions (i.e. google, wikipedia), those not selected.
- div#ubiquity-preview .needarg
- The property that manages the variables of different verb/functions. For example, the (message) and (to contact) areas in the "email" verb.
- div#ubiquity-preview .cmdicon
- The properties for the icon division, such as Google's "g."
- div#ubiquity-preview img
- The properties per icon image.
Sharing
You can share your commands by linking to the CSS file. Just add the following code to any webpage:
<link rel="ubiquity-skin" href="http://path-to-css" />
Anyone with Ubiquity who visits your page will be able to immediately install your skin.

For an example page where you can install skins, check this out.
Example Skin

/*
=skin=
@name Default
@author Yatrik Solanki
@homepage http://www.yatriksolanki.com
@email yatriksolanki@gmail.com
@license MPL/LGPL/GPL
=/skin=
*/
/* Formatting for the Ubiquity Pop-Up */
#cmd-panel {
padding: 0px;
margin: 10px;
background: rgba(0%, 0%, 0%, 0.8);
-moz-border-radius: 20px;
-moz-border-radius-topleft: 0px;
}
#cmd-entry-container {
margin: 8px;
padding: 3px;
font-size: 14pt;
border: 0px solid #aaa;
-moz-border-radius: 0px;
background: transparent;
font-family: Calibri, Helvetica, Verdana, Arial;
}
#cmd-entry {
-moz-appearance: none;
background: transparent;
border: none;
font-size: 18pt;
color: #ffffff;
width: 100%;
font-weight: bold;
font-family: Calibri, Helvetica, Verdana, Arial;
}
#cmd-preview {
-moz-appearance: none;
border: none;
margin: 10px;
overflow: hidden;
}
body#previewbody {
margin: 0;
padding: 0;
color: #BBB;
}
#ubiquity-preview {
width: 500px;
}
/* Formatting for the Preview box */
div#ubiquity-preview .help {
font-family: Calibri, Helvetica, Verdana, Arial;
font-size: 11pt;
color: #FFF;
}
div#ubiquity-preview .gresult {
margin-bottom: 10px;
}
div#ubiquity-preview .gresult a {
color: #FFFFFF;
text-decoration: underline;
font-size: 14pt;
font-family: Calibri, Helvetica, Verdana, Arial;
cursor: pointer;
}
div#ubiquity-preview .gresult-url {
font-size: x-small;
font-family: Calibri, Helvetica, Verdana, Arial;
color: #777;
}
div#ubiquity-preview .gresult-content {
margin-right: 10px;
font-family: Calibri, Helvetica, Verdana, Arial;
font-size: small;
}
div#ubiquity-preview.img {
padding: 5px;
}
/* Formatting for the Preview Pane and Verb/Command suggestion list */
div#ubiquity-preview #preview-pane {
color: #ffffff;
background: transparent;
padding-left: 15px;
padding: 7px;
border-top: 1px solid #333;
margin-top: 5px;
font-family: Calibri, Helvetica, Verdana, Arial;
font-size: 11pt;
}
div#ubiquity-preview .hilited-text {
font-color: #FFF;
font-family: Calibri, Helvetica, Verdana, Arial;
}
div#ubiquity-preview .hilited {
padding: 5px;
margin: 2px;
background: rgba(100%, 100%, 100%, 0.3);
-moz-border-radius: 5px;
color: #FFF;
}
div#ubiquity-preview .suggested {
margin: 2px;
padding: 5px;
border-left: solid 10px transparent;
font-family: Calibri, Helvetica, Verdana, Arial;
color: #FFF;
}
div#ubiquity-preview .needarg {
font-style: oblique;
color: #999999;
}
div#ubiquity-preview .cmdicon {
display: inline-block;
width: 16px;
}
div#ubiquity-preview .cmdicon img {
vertical-align: middle;
width: 16px;
height: 16px;
}
Skins and the Herd
As of now, there are plans to implement skin listing in the Herd. Updates will follow as they happen.