Webmakers/Projects

Help test these new Webmaker Projects
Help kick the tires on the beta projects below. Are they easy to use? Helpful for learning? Fun?
Let us know by filling out this fast and easy survey:
What are these "Webmaker Projects," anyway?
Learning by making. Webmaker projects are designed to help you make something amazing on the web fast.
Using Mozilla Webmaker tools like Popcorn, Hackasaurus and Thimble, you can:
- take apart and remix web sites,
- make your own webpages, interactive videos and other cool stuff in minutes,
- sharpen your webmaking skills. From HTML and CSS to fancy stuff.
We're preparing a set of these projects for the Mozilla Summer Code Party. The goal: teach the world the basics of coding and webmaking. Through bite-sized games, projects and recipes that are easy, social and fun. Partners and contributors will be able to share their own webmaker projects as well.
Webmaker Beta Projects: test 'em out now
Wrangle the HTML
HTML is not complicated or difficult to wrangle. In this project you will get a hold of the basics and you might even realize that you know a bit of HTML already.
Tools used:Thimble Skills: HTML Basics Difficulty:Beginner
GO!
Hack a Map
HTML is a funny looking language; it is written inside brackets like <this> and </this>. In this project you will begin your journey in the world of HTML by exploring the syntax behind it to activate and customize a broken Map and explore brave new webby worlds.
Tool:Thimble Skills: HTML syntax Difficulty:Easy
GO!
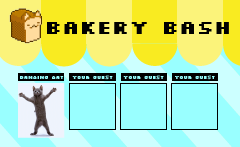
Bakery Bash
If you are a fan of the web you have already met the loaf cat. A proud owner of a Bakery, the loaf cat is throwing a party -a Bakery Bash if you will. Unfortunately the guests are all undercover Serious Cats. Bummer! Your goal in this game is to fix the links and clickable images so that they no longer point to the serious cat. Once you are done bring a few more guests and add some music to get this party started!
Tools used:Thimble Skills: HTML, links, images Difficulty:Easy
GO!
Avatar-O-Matic
There are people who are on the web, and then there are people who MAKE the web.- Who do YOU want to be? Your goal in this project is to MAKE your very own webmaker avatar. In this unique blend of HTML agility, CSS and firepower you are going to mix and match the images on this page to create your very own webmaker page and share what you are passionate about making.
Tools used:ThimbleSkills: HTML & CSS, positioning, privacy Difficulty:Intermediate
GO!
Make your own meme
Do you have what it takes to go viral and become internet famous?Prove it. This project let's you use your HTML and CSS swagger to create your own web page -- featuring a meme to conquer all internet memes. You might wonder what is a meme? Well a meme refers to an internet phenomena: think viral videos, web celebs, fuzzy animals… So let your inner squirrel, serious cat, Brony or Ryan Gosling “Hey girl,” shine.
Tools used:ThimbleSkills: HTML & CSS, design thinking Difficulty:Intermediate
GO!
Make ugly '90s pages pretty
Everyone has an embarrassing moment. For the web it was the '90s. Back then, websites were boxy and ugly -- kind of like this page! Wrangle your HTML and CSS style powers to change the content, colors and layout to drag these webpage out of the grungey '90s.
Tool:ThimbleSkills: HTML and CSS, web design Difficulty:Advanced
GO!
Make your own "webstructable" how-to
Are you an expert at drawing anime character? or how about surviving your first night in Minecraft? This project lets you create your own web page tutorial. Use your new-found HTML, CSS and Popcorn wisdom to create the world's greatest how-to. What do you want to make today?
Tool:ThimbleSkills: HTML & CSS, Popcorn, teaching others Difficulty: Advanced
GO!
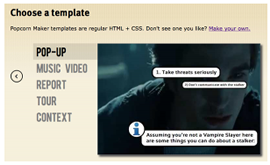
Remix your own TV commercial
Add your own voice to a cheesy 1950s TV commercial! Add pop-ups and commentary, change meanings, and hack pop culture using Mozilla Popcorn.
Tool:PopcornSkills: remix, web design Difficulty:Intermediate
GO!
Create your own "Inanimate Alice" story
This project uses the popular "Inanimate Alice" interactive novel and Mozilla Hackasaurus to create narrative mayhem. Youth can create their own narrative using characters and a storyline they create, learning how to remix the web along the way.
Tool:Hackasaurus XRay Goggles Skills: HTML & CSS, writing, storytelling Difficulty:Easy
GO!
Make your own rant page
Got something to shout about? A rant, cause, passion project, block party or victory you want the world to know about? Shout it from the rooftops by making your own web page in minutes with this handy remixable template. Then share it via email, Twitter, Facebook or URL. Easy! </rant>
Tool:ThimbleSkills: video, creative commons, HTML and CSS, web design Difficulty:Intermediate
GO!
So... what do you think?
Are these beta webmaker projects:
- Easy to use? Where do things feel confusing or broken? Is it easy to dive in and get started?
- Helpful for learning? Do they serve the goal of teaching HTML, CSS and other webmaking basics?
- Fun? That's crucial! Where are they most fun? Where do they lag?