Webmakers/Event Platform: Difference between revisions
Jump to navigation
Jump to search
Get involved now
No edit summary |
|||
| Line 13: | Line 13: | ||
[[Image:Event_mockup2.png]] | [[Image:Event_mockup2.png]] | ||
== About this project == | == About this project == | ||
| Line 47: | Line 39: | ||
*'''Project infographic:''' ''coming soon'' | *'''Project infographic:''' ''coming soon'' | ||
== | == Team == | ||
* | *[http://twitter.com/#!/thornet Michelle Thorne], Mozilla. Berlin. | ||
* | *[http://twitter.com/#!/benjaminsimon Ben Simon], Mozilla. Bay Area | ||
* | *[http://twitter.com/#!/iamjessklein Jess Klein], Mozilla. NYC. | ||
* | *[http://twitter.com/#!/epilepticrabbit Laura Hilliger], Mozilla. Dresden | ||
*[http://twitter.com/#!/catspaw Michelle Levesque], Mozilla. Bay Area | |||
*[http://twitter.com/#!/lainiedecoursy Lainie Decoursy], Mozilla. NYC. | |||
==Videos & Multimedia== | ==Videos & Multimedia== | ||
| Line 135: | Line 64: | ||
*[http://hackasaurus.org/en-US/goggles/ '''X-ray Goggles''']: See what the web is made of. Mess around & remix. | *[http://hackasaurus.org/en-US/goggles/ '''X-ray Goggles''']: See what the web is made of. Mess around & remix. | ||
*[http://htmlpad.org/ '''HTML Pad'''] (aka "Magic Ink"): A simple website that allows anyone to easily create a Web page, collaborate on it in real-time with friends, and share it with the rest of the world. ''More background for HTMLPad can be found in Atul's blog post entitled ''[http://www.toolness.com/wp/2010/10/prelude-to-barcelona/ ''Prelude To Barcelona.'']<br> <br> | *[http://htmlpad.org/ '''HTML Pad'''] (aka "Magic Ink"): A simple website that allows anyone to easily create a Web page, collaborate on it in real-time with friends, and share it with the rest of the world. ''More background for HTMLPad can be found in Atul's blog post entitled ''[http://www.toolness.com/wp/2010/10/prelude-to-barcelona/ ''Prelude To Barcelona.'']<br> <br> | ||
== Get involved now <br> == | |||
#'''Attend an '''[http://www.hackasaurus.org/en-US/events/ upcoming hack jam]'''. '''Or organize a hack jam in your community'''. We're looking to spread to new cities beyond New York and Chicago. Get in touch through our [http://groups.google.com/group/hackasaurus?pli=1 mailing list]. <br> ''' | |||
#'''Start hacking with Hackasaurus tools''' like [http://www.hackasaurus.org/en-US/goggles/ X-Ray Goggles]. | |||
#'''Share your own ideas, tools and resources'''. Through our [http://groups.google.com/group/hackasaurus mailing list] or on [http://twitter.com/hackasaurus twitter]. | |||
#'''Become a Hackasaurs partner'''. We're looking for learning centers, libraries, media centers and other partners to help design, develop and host Hackasaurus. Get in touch through our [http://groups.google.com/group/hackasaurus?pli=1 mailing list]. | |||
#'''Help develop the Hackasaurus tool set'''. Through our [http://hackasaurus.lighthouseapp.com/projects/66492-hackasaurus/overview issue tracker] and [https://github.com/hackasaurus Github]. | |||
---- | ---- | ||
Revision as of 11:15, 9 March 2012
 |
Event Platform Roadmap | |
| Owner: Michelle Thorne, Ben Simon | Updated: 2012-03-9 | |
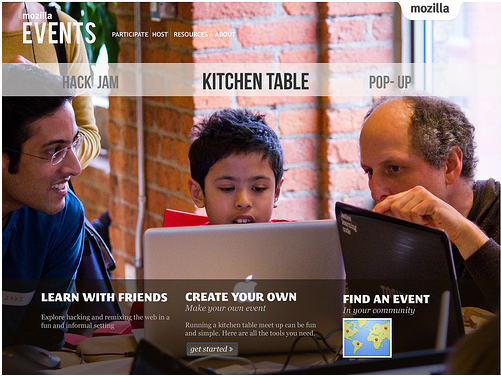
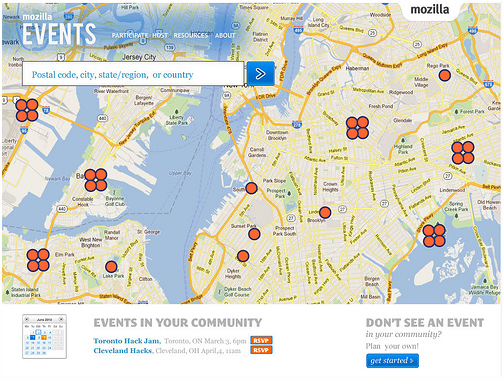
| We're building an online event platform to track, create, import, and sign up for Mozilla webmaker events. | ||
Mockups
About this project
- The project in 5 sentences:
- Events are a major participation and community engine of Mozilla's webmaker efforts.
- We need a place to track events worldwide.
- That enables users to learn about, create, import, sign up for, and leave feedback about events.
- The site should allow for communication among organizers, participants, and staff.
- And it should be dead-simple to use.
How to host your own Hackasaurus event for Youth
Resources & Tools for Teaching Webmaking
- Hacktivity Kit: Step by step instructions for running your own hack jam (PDF, 2.3MB)
- Hackasaurus Slides: An HTML5 remixable slide show.
- I.T. Checklist (PDF, 164KB)
- X-Ray Goggles Cheat Sheet: A quick reference printable for the X-Ray Goggles tool, highlighted hot keys (PDF, 257 KB)
- One-page overview
- Draft in progress here: http://etherpad.mozilla.com:9000/Hackasaurus-one-pager
- Frequently Asked Questions (F.A.Q.):
- Draft in progress. Please add your questions here: http://etherpad.mozilla.com:9000/Hackasaurus-FAQ
- Roadmap:
- Draft in progress at Hackasaurus/Roadmap
- Project infographic: coming soon
Team
- Michelle Thorne, Mozilla. Berlin.
- Ben Simon, Mozilla. Bay Area
- Jess Klein, Mozilla. NYC.
- Laura Hilliger, Mozilla. Dresden
- Michelle Levesque, Mozilla. Bay Area
- Lainie Decoursy, Mozilla. NYC.
Videos & Multimedia
<video class="video-js" width="480" height="270" poster=" " controls preload>
" controls preload>
<source src="http://videos.mozilla.org/serv/webmademovies/hackasaurus_spotlight.ogv" type="video/ogg">
<img src=" " width="480" height="270" alt="Poster Image">
" width="480" height="270" alt="Poster Image">
[There's an HTML video here—load this post with your open-video enabled browser.]
</video>
Project Tools
- web site: hackasaurus.org
- X-ray Goggles: See what the web is made of. Mess around & remix.
- HTML Pad (aka "Magic Ink"): A simple website that allows anyone to easily create a Web page, collaborate on it in real-time with friends, and share it with the rest of the world. More background for HTMLPad can be found in Atul's blog post entitled Prelude To Barcelona.
Get involved now
- Attend an upcoming hack jam. Or organize a hack jam in your community. We're looking to spread to new cities beyond New York and Chicago. Get in touch through our mailing list.
- Start hacking with Hackasaurus tools like X-Ray Goggles.
- Share your own ideas, tools and resources. Through our mailing list or on twitter.
- Become a Hackasaurs partner. We're looking for learning centers, libraries, media centers and other partners to help design, develop and host Hackasaurus. Get in touch through our mailing list.
- Help develop the Hackasaurus tool set. Through our issue tracker and Github.
- Drumbeat project page: https://drumbeat.org/en-US/projects/hackasaurus/
- wiki page: https://wiki.mozilla.org/Drumbeat/Hackasaurus
- mailing list (working group; daily): Google Group
- mailing list (announce list; occasional): coming soon
- planet hackasaurus blog: coming soon
- twitter: @hackasaurus #hackasaurus
- facebook: http://www.facebook.com/#!/pages/Hackasaurus/140459162682866
- photos & visual assets (tag = hackasaurus): http://www.flickr.com/groups/hackasaurus/
- issue tracker: http://hackasaurus.lighthouseapp.com/projects/66492-hackasaurus/overview
- source code: Github: https://github.com/hackasaurus
- theory behind the project: Hacker Literacy: http://ietherpad.com/wXmjT3Zes1
- presentation deck (draft only; in progress): http://mzl.la/hQ2h62
- chat room (IRC): irc.mozilla.org #hackasaurus (chat is archived at irclog.gr)
- roadmap: Hackasaurus/Roadmap
- community calls: coming soon