Webmakers/Event Platform: Difference between revisions
Jump to navigation
Jump to search
Get involved now
No edit summary |
No edit summary |
||
| Line 38: | Line 38: | ||
Desired additional feature: duplicate past events & address all previous attendees of your events at once | Desired additional feature: duplicate past events & address all previous attendees of your events at once | ||
=== | ===Submit existing Event=== | ||
* External event exists --> Provide us with url, event type, date/time, location, description, your email --> Event is published to our calendar | * External event exists --> Provide us with url, event type, date/time, location, description, your email --> Event is published to our calendar | ||
| Line 47: | Line 47: | ||
* Receive email from Mozilla --> Fill out feedback form & share on gallery --> Prompt to host/attend something else in future | * Receive email from Mozilla --> Fill out feedback form & share on gallery --> Prompt to host/attend something else in future | ||
== Roadmap == | |||
== | === Pre-launch: March === | ||
* [https://events.etherpad.mozilla.org/kit-agendas Agenda & Curriculum maker] (Michelle Thorne) | |||
* [http://www.zythepsary.com/event_site/slidey/planning.html Logistical How-To's] (Laura Hilliger) | |||
* Logistical How-To's ( | |||
* /Events pages coding/design (Dev + Design + BS + MT) - 1-2 Months | * /Events pages coding/design (Dev + Design + BS + MT) - 1-2 Months | ||
** Front page | ** [https://secure.flickr.com/photos/jessicaklein/6796529344/in/photostream Front page mockup]. In [http://labs.toolness.com/temp/mozevents-mockup/# HTML] | ||
** Participate | ** [https://secure.flickr.com/photos/jessicaklein/6796532194/in/photostream Participate mockup]. Map + calendar | ||
** Event types (displaying info about event types & linking to agenda/curriculum maker) | ** Event types (displaying info about event types & linking to agenda/curriculum maker) | ||
* BSD Skinning/Integration (Dev + Design + BS + BSD) | ** Create Event mockup. | ||
** [http://www.zythepsary.com/event_site/slidey/planning.html Resources mockup.] How-to's | |||
* BSD Skinning/Integration (Dev + Design + BS + BSD) | |||
** Activate Event Module | ** Activate Event Module | ||
** Event creation user path | ** Event creation user path | ||
** Event discovery user path | ** Event discovery user path | ||
** | *Legal & privacy reviews (BS) | ||
** | * Teams test event platform, agendas, and how tos. | ||
* | ** Kitchen Table: Call for staff & high-level community members to try out with our sample agenda & curriculum and report back to us | ||
** HackJam: 4 Popcorn Jams — London (March 25), Cannes (March 29), Berlin (April 22). Lüneberg (April 29). Hackasaurus Jams Warsaw (March 8) | |||
** Open News: Hacks/Hackers Buenos Aires (April 22) | |||
** PopUp: London (May), SF?, LA?, Pittsburgh? | |||
== | === Beta Testing: April === | ||
* External event submission form (Web Dev) | |||
* BSD cont. (Dev + Design + BS + BSD) | |||
** Localizations | |||
** Report back flow & copy | |||
*Legal & privacy reviews cont. (BS) | |||
* Testing cont. | |||
=== Summer Campaign Announcement: May === | === Launch 1.0 + Summer Campaign Announcement: May === | ||
=== Day of Action: June === | === Day of Action: June === | ||
Revision as of 11:40, 9 March 2012
 |
Event Platform Roadmap | |
| Owner: Michelle Thorne, Ben Simon | Updated: 2012-03-9 | |
| We're building an online event platform to track, create, import, and sign up for Mozilla webmaker events. | ||
Mockups
About this project
- The project in 5 sentences:
- Events are a major participation and community engine of Mozilla's webmaker efforts.
- We need a place to track events worldwide.
- That enables users to learn about, create, import, sign up for, and leave feedback about events.
- The site should allow for communication among organizers, participants, and staff.
- And it should be dead-simple to use.
Uses Supported in Phase 1
Find Event
- See on Front Page --> Click through --> Know what the event is from description --> RSVP (can message hosts) --> Share
- Search based on type/geography --> View results by Date/Distance --> Pick event --> Know what the event is from description --> RSVP (can msg hosts) --> Share
Desired additional feature: Search event based on keyword in description
Create Event
- Learn about event types --> Pick Type --> Fill in details --> Publish --> Recruit
Agenda & Curriculum design can either happen at "learn about event types" stage or after publishing
Desired additional feature: duplicate past events & address all previous attendees of your events at once
Submit existing Event
- External event exists --> Provide us with url, event type, date/time, location, description, your email --> Event is published to our calendar
Report Back (participant)
- Receive email from Mozilla (or event host) --> Fill out feedback form & share on gallery --> Prompt to host/attend something else in future
Report back (organizer)
- Receive email from Mozilla --> Fill out feedback form & share on gallery --> Prompt to host/attend something else in future
Roadmap
Pre-launch: March
- Agenda & Curriculum maker (Michelle Thorne)
- Logistical How-To's (Laura Hilliger)
- /Events pages coding/design (Dev + Design + BS + MT) - 1-2 Months
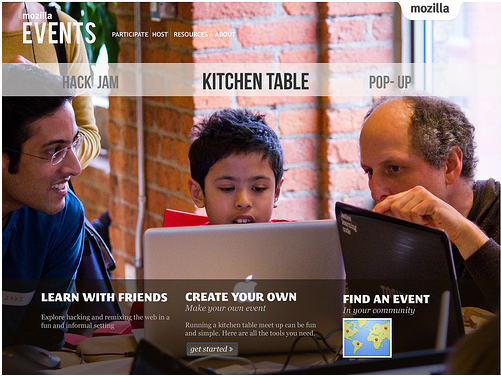
- Front page mockup. In HTML
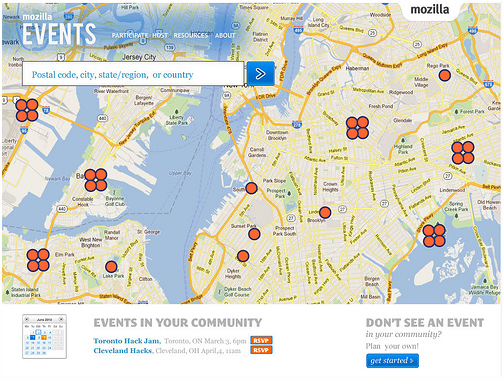
- Participate mockup. Map + calendar
- Event types (displaying info about event types & linking to agenda/curriculum maker)
- Create Event mockup.
- Resources mockup. How-to's
- BSD Skinning/Integration (Dev + Design + BS + BSD)
- Activate Event Module
- Event creation user path
- Event discovery user path
- Legal & privacy reviews (BS)
- Teams test event platform, agendas, and how tos.
- Kitchen Table: Call for staff & high-level community members to try out with our sample agenda & curriculum and report back to us
- HackJam: 4 Popcorn Jams — London (March 25), Cannes (March 29), Berlin (April 22). Lüneberg (April 29). Hackasaurus Jams Warsaw (March 8)
- Open News: Hacks/Hackers Buenos Aires (April 22)
- PopUp: London (May), SF?, LA?, Pittsburgh?
Beta Testing: April
- External event submission form (Web Dev)
- BSD cont. (Dev + Design + BS + BSD)
- Localizations
- Report back flow & copy
- Legal & privacy reviews cont. (BS)
- Testing cont.
Launch 1.0 + Summer Campaign Announcement: May
Day of Action: June
Summer cont: July-August
Festival: September - November
Team
- Michelle Thorne, Mozilla. Berlin.
- Ben Simon, Mozilla. Bay Area
- Jess Klein, Mozilla. NYC.
- Laura Hilliger, Mozilla. Dresden
- Michelle Levesque, Mozilla. Bay Area
- Lainie Decoursy, Mozilla. NYC.
Videos & Multimedia
<video class="video-js" width="480" height="270" poster=" " controls preload>
" controls preload>
<source src="http://videos.mozilla.org/serv/webmademovies/hackasaurus_spotlight.ogv" type="video/ogg">
<img src=" " width="480" height="270" alt="Poster Image">
" width="480" height="270" alt="Poster Image">
[There's an HTML video here—load this post with your open-video enabled browser.]
</video>
Project Tools
- web site: hackasaurus.org
- X-ray Goggles: See what the web is made of. Mess around & remix.
- HTML Pad (aka "Magic Ink"): A simple website that allows anyone to easily create a Web page, collaborate on it in real-time with friends, and share it with the rest of the world. More background for HTMLPad can be found in Atul's blog post entitled Prelude To Barcelona.
Get involved now
- Attend an upcoming hack jam. Or organize a hack jam in your community. We're looking to spread to new cities beyond New York and Chicago. Get in touch through our mailing list.
- Start hacking with Hackasaurus tools like X-Ray Goggles.
- Share your own ideas, tools and resources. Through our mailing list or on twitter.
- Become a Hackasaurs partner. We're looking for learning centers, libraries, media centers and other partners to help design, develop and host Hackasaurus. Get in touch through our mailing list.
- Help develop the Hackasaurus tool set. Through our issue tracker and Github.
- Drumbeat project page: https://drumbeat.org/en-US/projects/hackasaurus/
- wiki page: https://wiki.mozilla.org/Drumbeat/Hackasaurus
- mailing list (working group; daily): Google Group
- mailing list (announce list; occasional): coming soon
- planet hackasaurus blog: coming soon
- twitter: @hackasaurus #hackasaurus
- facebook: http://www.facebook.com/#!/pages/Hackasaurus/140459162682866
- photos & visual assets (tag = hackasaurus): http://www.flickr.com/groups/hackasaurus/
- issue tracker: http://hackasaurus.lighthouseapp.com/projects/66492-hackasaurus/overview
- source code: Github: https://github.com/hackasaurus
- theory behind the project: Hacker Literacy: http://ietherpad.com/wXmjT3Zes1
- presentation deck (draft only; in progress): http://mzl.la/hQ2h62
- chat room (IRC): irc.mozilla.org #hackasaurus (chat is archived at irclog.gr)
- roadmap: Hackasaurus/Roadmap
- community calls: coming soon